5 outils pour faire une veille technologique efficace
Vous voulez faire de la veille autour du développement et de la programmation mais vous ne savez pas par où commencer ?

Article publié le 12/09/2022, dernière mise à jour le 19/09/2023
Dans notre monde et notre profession, où tout évolue très vite, notre capacité d'adaptation pour rester à jour devient un facteur clé.
Et si on pouvait le faire de façon ludique ?
Aujourd'hui, nous allons parler de la compétence cruciale pour monter en compétence naturellement : la veille.
L'objectif
Le principal objectif de faire une bonne veille technologique est de faire en sorte que des informations répétées régulièrement deviennent naturelles.
Rappelez-vous lorsque vous avez voulu devenir développeur ou développeuse web...
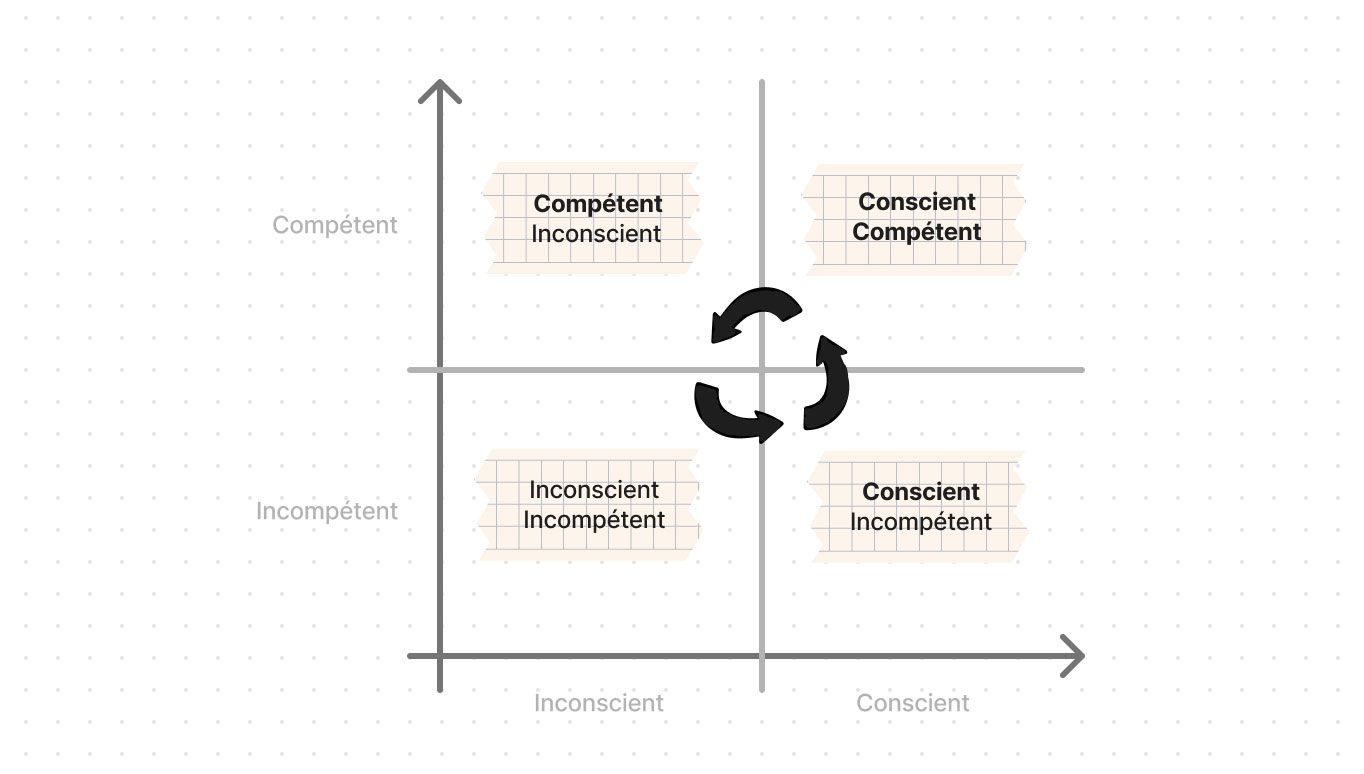
Avant cette décision, vous n'aviez pas la moindre idée du nombre de compétences requises pour créer un site web. À ce moment-là, plus vous lisez, plus vous basculez progressivement d’incompétent inconscient à incompétent conscient.

C'est l'objectif d'une veille technologique régulière dans le temps : vous faire réaliser ce que vous ne savez pas, et trier ce que vous devriez savoir !
Le plus compliqué étant une mise en place efficace, mais surtout durable.
À force de répétition visuelle de certains termes, vous jugerez que certains sont pertinents à approfondir pour atteindre votre objectif (et d'autres non).
Alors viendra la phase d'isolement des termes/concepts et de recherche approfondie basée sur votre veille !
5 outils pour une veille tech efficace
Vous n'avez pas forcément besoin d'un outil en particulier pour tenir une veille technologique, mais certains outils vont vous faciliter la tâche, ou parfois simplement intégrer la veille dans votre quotidien sans que vous vous en rendiez compte !
Je vous partage donc les 4 outils que j'utilise tous les jours
Une extension : Daily.dev
L'extension https://daily.dev/ est tout simplement l'outil de veille technologique gamifié par excellence.
En une année, je suis passé d'aucune veille à une veille quasi-journalière sans effort.
L'extension s'ouvre à chaque fois que vous ouvrez un nouvel onglet, son accès est conçu pour réduire au maximum la friction entre la pensée et l'action, et ça marche !
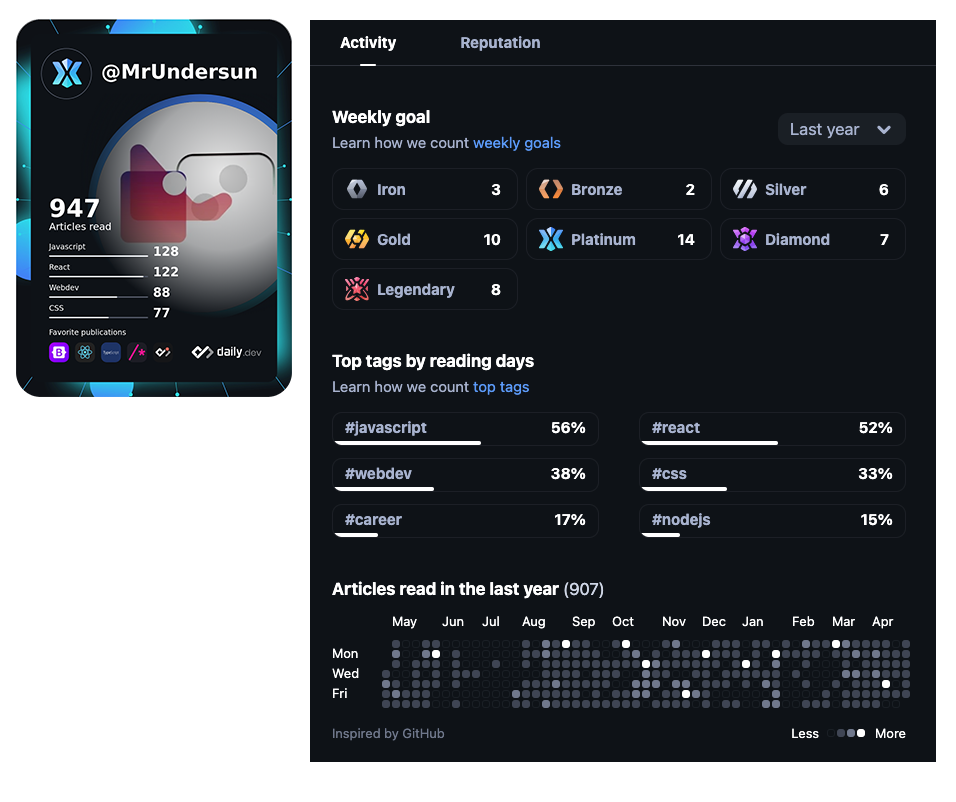
Voici un exemple de mon suivi daily.dev après un an d'utilisation :

Petit bémol : La majorité des contenus sont en anglais, mais cela reflète aussi notre domaine professionnel !
Une application : Feedly
Tandis que daily.dev vous montre les articles avec le plus de succès, il arrive parfois que l'on ait envie de suivre quelques blogs en particulier, car on est attachés à leur style d'écriture, leur compétence de vulgarisations, etc...
Pour cela, les flux RSS sont parfait. Dès qu'un article sort, il arrive dans votre aggrégateur, et vous pouvez le consommer directement dans l'application. Personnellement j'utilise Feedly qui est simple, gratuit, et qui existe en version web et en version mobile !
Concernant les flux RSS, l'outil le plus simple et gratuit que je peux vous conseiller est Feedly.
Au lancement, vous avons une liste de différentes sources, choisissez-en une en appuyant sur le bouton "follow". Il va alors vous proposer de créer un dossier (3 maxima dans la version gratuite), nommez-le de préférence en lien avec votre veille.
Et vous pouvez même rajouter Code-Garage, pour avoir dans votre journal quotidien le contenu régulier de celui-ci,
Il suffit de le rechercher dans la barre de recherche et de taper "Code-Garage".
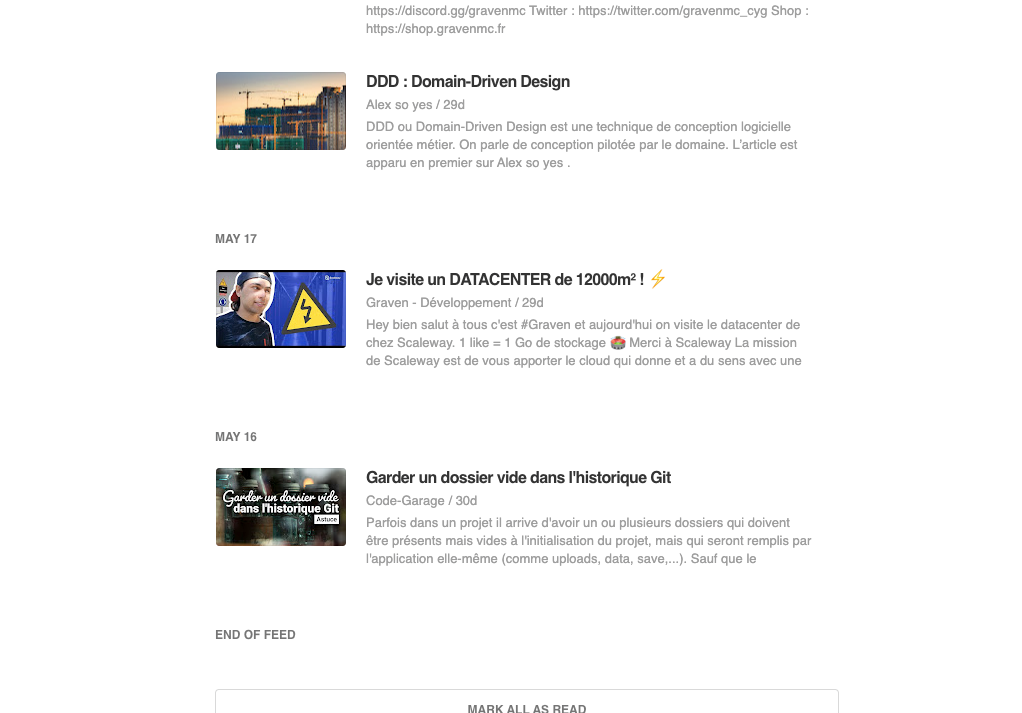
Après avoir ajouté quelques blogs, voilà le résultat :

Trois réseaux sociaux: Twitter, LinkedIn et Instagram
On ne le sait pas forcément, mais Twitter possède une énorme communauté de développeurs et développeuses qui partagent des contenus et créent des discussions très intéressantes !
Je vous conseille donc de créer un nouveau compte sur Twitter, d'en faire un profil présentable (ça peut vous servir également pour la création de réseau) et de suivre des comptes uniquement sur votre axe de dev/tech.
Par exemple les développeurs web, les devops, les recruteurs, les créateurs de contenu, vos collègues, etc...
Mais si vous ne voulez pas recréer un profil spécialisé, vous pouvez également rejoindre ou même créer votre propre liste Twitter ! Cela vous permettra d'avoir plusieurs fils d'actualités sur un même compte, une fonctionnalité sympathique.
J'ai par exemple créé la mienne ici, que vous pouvez rejoindre !
Instagram c'est pareil, mais en plus imagé. À force de voir des carrousels de notions de base. On les intègre rapidement !
Ne sous-estimez jamais les réseaux sociaux, comme tout outil technologique, tout dépend de son utilisation.
Voici également une liste de contenus principalement anglophone sur Instagram :
En bonus : Dev.to
De nos jours, avec les traducteurs comme Deepl ou même ceux intégrés aux navigateurs, nous n'avons plus d'excuse pour ne pas consommer du contenu en anglais, qu'importe le niveau.
Au début, n'ayez pas peur de traduire des paragraphes entiers et avec le temps, vous assimilerez et à terme cela servira uniquement pour quelques mots complexes.
Mais si je devais donner un conseil ultime, c'est de basculer sur du contenu anglophone le plus souvent possible. D'ailleurs voici quelques posts populaires sur dev.to :
 Les 20 comptes Twitter à suivre pour les développeurs - Blog - Code-Garage
Les 20 comptes Twitter à suivre pour les développeurs - Blog - Code-Garage Les 14 comptes dev à suivre sur Instagram - Blog - Code-Garage
Les 14 comptes dev à suivre sur Instagram - Blog - Code-Garage 101 Tips For Being A Great Programmer (& Human)
101 Tips For Being A Great Programmer (& Human) 9 Projects you can do to become a Frontend Master
9 Projects you can do to become a Frontend Master Learn git concepts, not commands
Learn git concepts, not commands
Aucun commentaire pour l'instant