Un outil drag&drop pour créer vos fichiers README
Vous avez du mal à vous rappeler de la syntaxe markdown pour créer de jolis README ? J'ai une solution !

Article publié le 14/10/2021, dernière mise à jour le 19/09/2023
Mon article contenant un template de README basique pour vos projets vous a beaucoup plu, il est d'ailleurs un de mes dépôts les plus populaire sur mon compte GitHub !
Alors quand je suis tombé sur l'outil ci-dessous, je savais qu'il fallait que je vous le présente tellement ce dernier est incroyablement simple et pratique pour créer vous-même vos propres README, à partir de zéro.
Readme.so
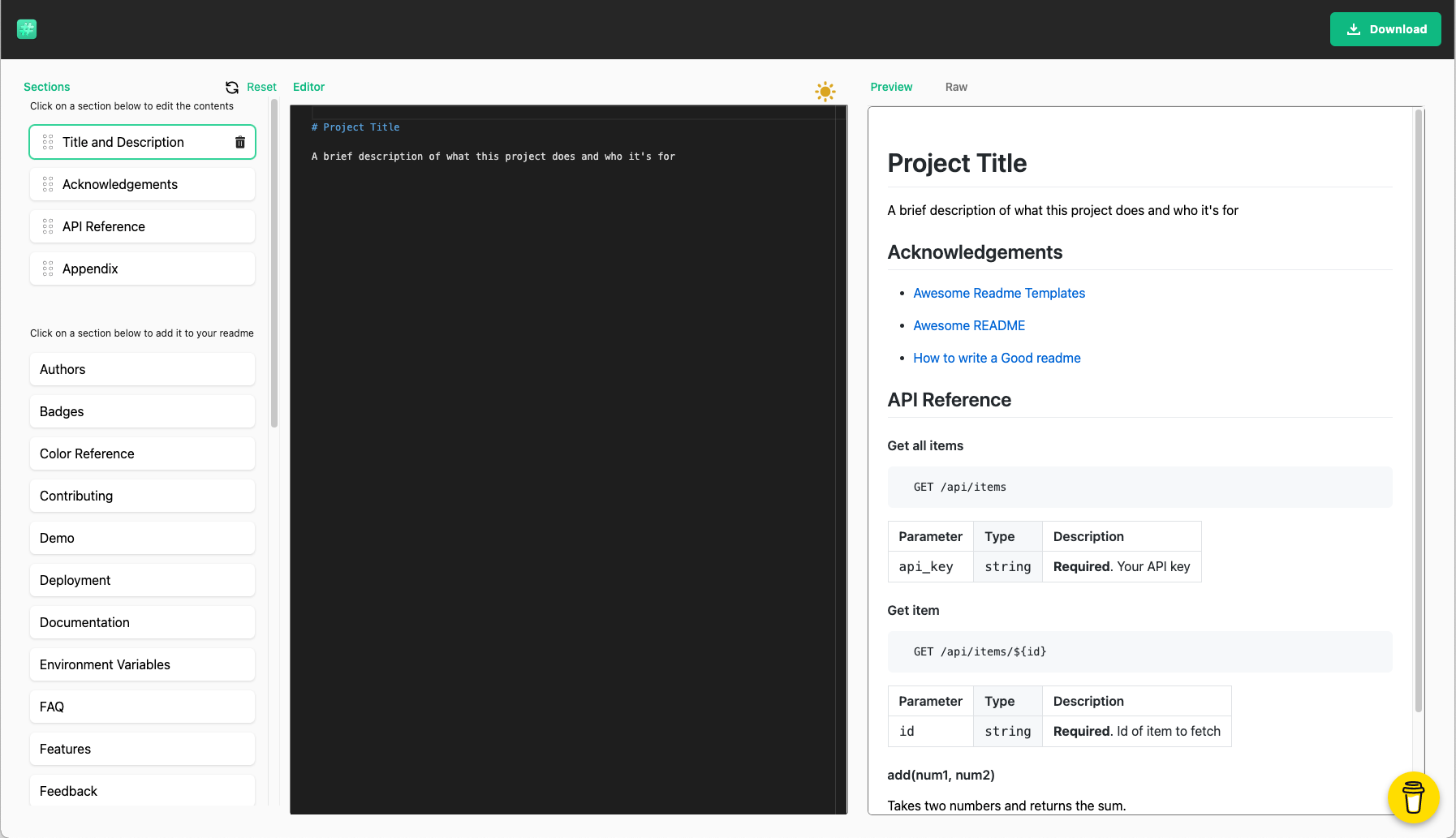
L'outil readme.so permet de générer automatiquement le code markdown en glissant-déposant des éléments depuis une colonne dédiée sur l'appli.
Voici un aperçu de l'interface :

Parmi les éléments disponibles se trouvent notamment la possibilité d'ajouter :
- un logo
- des captures d'écran
- des badges
- des tableaux
- et beaucoup d'autres choses...
Le projet a été créé par Katherine Peterson, ingénieure chez GitHub est il gratuit, open-source et surtout sans pub ! Si vous souhaitez soutenir le projet, je vous invite à devenir sponsor directement sur GitHub !
 readme.so
readme.so
Aucun commentaire pour l'instant