6 APIs pour générer du contenu aléatoire sur vos prototypes !
Arrêtez d'aller chercher des images au hasard sur Google pour vos prototypes, il y a des outils pour ça !

Article publié le 04/05/2021, dernière mise à jour le 22/10/2024
J'ai créé des dizaines de prototypes d'applications et de sites web jusqu'à aujourd'hui, parfois juste pour tester une techno, et parfois dans le but de créer une source de revenu potentielle.
À force de présenter ces prototypes à des amis ou des futurs utilisateurs j'ai compris une chose : les gens n'arrivent pas à se projeter (et souvent ils ne savent pas vraiment ce qu'ils veulent non plus).
Si vous mettez une application avec un super design mais sans aucun contenu dans les mains d'un testeur, son attention risque de se concentrer sur le manque de contenu, et ses retours seront biaisés.
Voilà pourquoi je vais vous présenter aujourd'hui 5 APIs utilisables très facilement et permettant d'afficher du contenu aléatoire sur votre application : images, textes, couleurs, tout y est !
En plus, avoir du contenu aléatoire vous permettra de mettre votre design à l'épreuve en testant des possibilité auxquelles vous n'auriez pas pu penser.
RandomUser
Vous devez lister des utilisateurs, mais vous n'en avez aucun, alors cette API est faites pour vous !
Un simple appel sur l'url suivante et vous pourrez récupérer toutes les informations personnelles (ainsi que la photo) d'un utilisateur généré au hasard !
Le site : https://randomuser.me/
L'api : https://randomuser.me/api/

Fonctionnalités supplémentaires :
- Génération de multiples profiles en une seule requête
- Générer uniquement un genre particulier
- Ajouter la nationalité pour améliorer le formatage des données
J'ai notamment utilisé cette API pour mon projet de template minimaliste de site personnel pour développeur "John Doe" afin de générer des profils aléatoires !
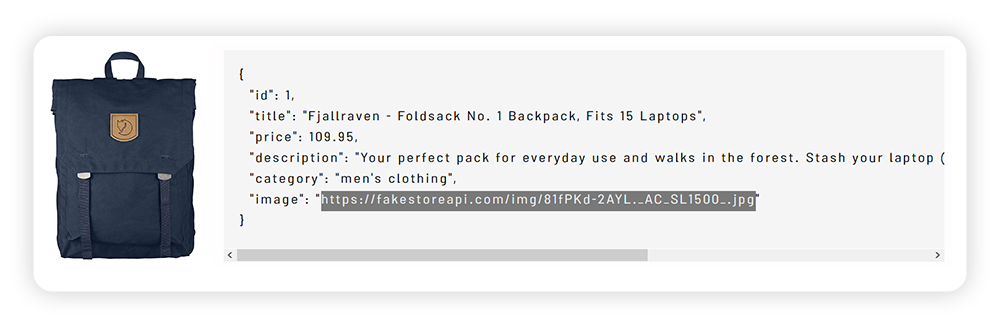
Fake Store
Vous montez un site e-commerce et vous n'avez encore aucun produit à proposer ? Fake Store vous permet de monter un faux business e-commerce avec des produits fictifs.
Le site : https://fakestoreapi.com/
L'api : https://fakestoreapi.com/products

En plus de renvoyer des produits aléatoires, cette API vous permet aussi de simuler des utilisateurs et leurs paniers d'achats en cours.
Le projet continue d'évoluer et de nouvelles fonctionnalités sortent de temps à autre, cette API pourrait devenir un outil incontournable si il continue à être maintenu de la sorte !
Unsplash
J'ai déjà parlé d'Unsplash dans mon précédent article "Les 10 meilleures ressources graphiques (gratuites)...", si vous ne l'avez pas lu, je vous le conseille !
Mais aujourd'hui je vous parle de ce site parce qu'il met aussi à disposition une API d'image aléatoire vraiment pratique (et configurable)
Le site : https://unsplash.com
L'api : https://source.unsplash.com/random

En terme de configuration, vous pouvez demander une photo aléatoire qui :
- respecte une certaine taille
- contient des mot-clés spécifiques
- est actuellement dans les photos à la une
- appartient à un utilisateur spécifique
- et j’en passe...
Le seul petit bémol de cet outil est que la plupart des photos sont disponibles en grandes tailles, et donc parfois un peu lourdes à charger, je vous conseille donc de l’utiliser pour vos prototypes et vos tests, mais pas en production !
Placeholder
Vous ne voulez pas charger d’images trop lourdes dans votre projet et vous ne voulez pas non plus laisser vos images vides ? Alors placeholder.com est fait pour vous.

Le site : https://placeholder.com
L'api : https://via.placeholder.com/150
Simplement avec les paramètres de l'url dans votre balise image, vous pouvez demander :
- la taille exacte que vous voulez
- une couleur de fond spécifique
- un texte personnalisé
- un format d'image parmi les plus utilisés (.jpg, .png, .gif, etc.)
Elle est pas belle la vie ?
RandomText
Vous avez besoin de contenu texte pour votre application mais vous n’êtes pas inspiré et vous voulez éviter le Lorem Ipsum ?
Grâce à RandomText, vous pouvez générer du contenu texte (en anglais) de la taille que vous voulez que ce soit en nombre de mots ou en paragraphes. Il est même possible de directement générer des listes en html !
Le site : https://www.randomtext.me
L'api : https://www.randomtext.me/api/gibberish/p-5/1-15
La génération de texte sur le site est cassée, mais l'api fonctionne parfaitement !

Colr
Si vous voulez donner la possibilité à vos utilisateurs de choisir leurs propres couleurs dans certains réglages de votre application, il faut vous attendre à tout car la plupart ne seront pas designer !
Pour simuler cette frénésie artistique, rien de mieux que de générer des couleurs aléatoires et voir si votre design global tient quand même le coup !
Le site : http://colr.org
L'api : http://www.colr.org/json/color/random

Aucun commentaire pour l'instant