Comment afficher du code sur un site web avec highlight.js et la balise <pre>
Il n'y a rien que je déteste plus que les tutoriels où le code est en fait une image !

Article publié le 16/07/2020, dernière mise à jour le 21/10/2024
La semaine dernière j'ai lancé Technical Ninja, une application web pour que les développeurs puissent s'entrainer à répondre aux questions techniques lors de leurs entretiens.
Vous avez été des centaines à tester l'appli et à me demander d'ajouter de nouveaux quiz, de nouvelles fonctionnalités et je vous en remercie !
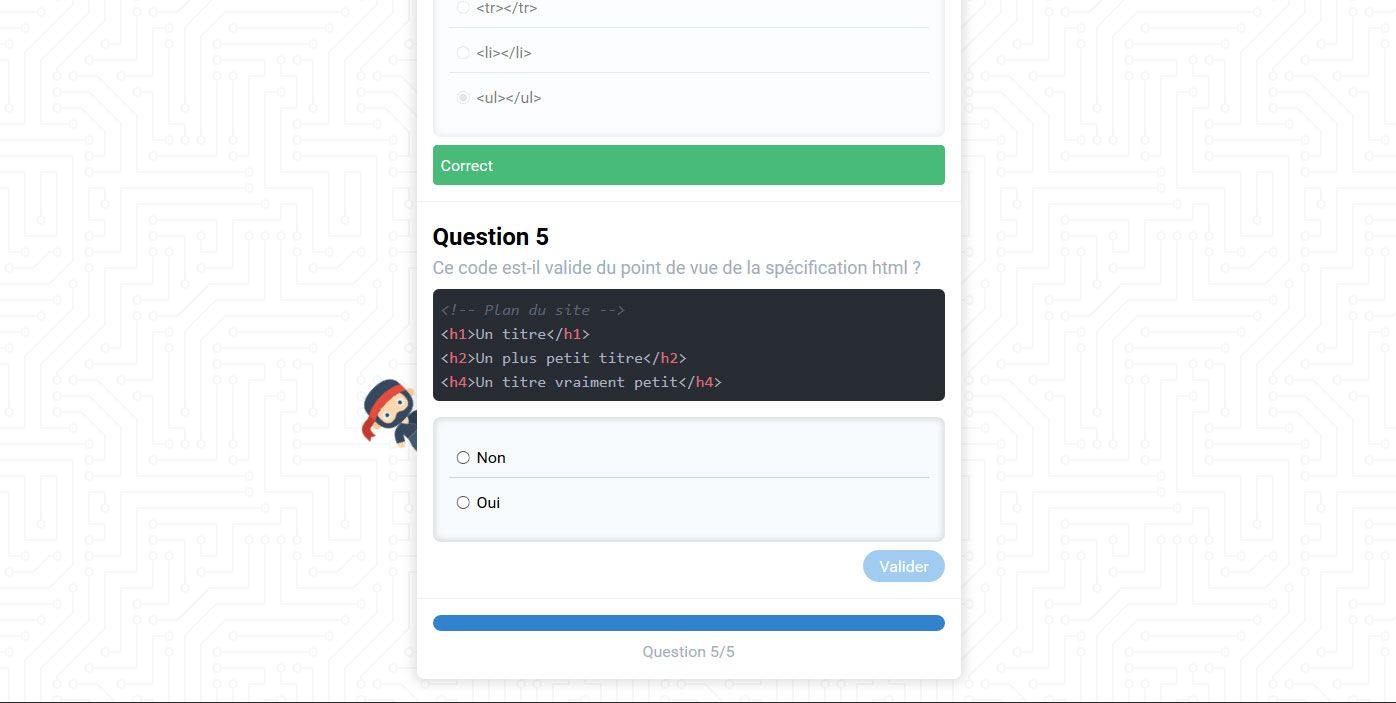
L'une des fonctionnalités que j'ai ajouté dernièrement est la possibilité d'afficher des morceaux de code dans les questions, afin de rédiger des énoncés plus complexes.
Mes trois critères étaient d'afficher du code dans un thème sombre, indenté et avec la coloration syntaxique correspondante.
Aujourd'hui je vais vous expliquer comme j'ai réussi à produire ce résultat grâce à la librairie highlight.js et un petit peu de code html et css !
La coloration syntaxique avec Highlight.js
Le principe de cette librairie est de prendre une chaine de caractère, et de la passer dans un analyseur syntaxique afin de séparer les morceaux de code dans le but de les colorer différemment.
La force de highlight.js réside dans deux points :
- Un très grand nombre de langages pris en compte (et même extensible grâce à des modules)
- De nombreux thèmes de couleurs différents allant du clair au sombre
Le fonctionnement
Vous pouvez consulter la documentation de la librairie accessible à l'adresse : https://highlightjs.org/usage/ mais je vais rapidement vous montrer la méthode que j'ai utilisé !
On commence par installer la librairie
npm i highlight.js --save
On prépare ensuite son template html (la classe hljs permet d'activer le style par défaut d'highlight.js)
<div id="code" class="hljs">
<!-- Colored code goes here -->
</div>
Puis on importe la librairie, ainsi que la feuille de style du thème que l'on préfère, on execute la fonction highlight et on insère le résultat dans notre template.
import hljs from 'highlight.js';
import 'highlight.js/styles/github.css';
const colored\_code = hljs.highlight('js', '\[CODE GOES HERE\]').value;
document.querySelector("#code").innerHTML = colored\_code;
Et voilà !
Le résultat coloré
Voici le code de test reçu en entrée :
function exemple() {
if(console) {
console.log("Je suis un bout de code");
} return 1;
}
Et le résultat après être passé dans highlight.js :
function exemple() {if(console) {console.log("Je suis un bout de code");} return 1;}
Vous aurez remarqué un problème, on a passé du code correctement indenté, et il est ressorti en une seule ligne, cela vient du fait que le code a été injecté dans une balise <div>, qui ne garde pas le formatage du texte.
Voyons comment régler ça dans la partie suivante !
L'indentation avec la balise <pre>
C'est LA balise la plus pratique pour afficher du code en html car elle conserve l'indentation de ce dernier, ou plus précisément elle conserve le "préformatage" du texte, ce qui veut dire qu'elle garde les espaces, les tabulations, les retours à la ligne et qu'elle affiche le texte dans une police à largeur fixe.
Voici un exemple d'un morceau de code affiché grâce à une balise <pre></pre> :
function exemple(){
if(console){
console.log("Je suis un bout de code");
}
return 1;
}
Problème, l'indentation parait gigantesque et rend le code beaucoup moins lisible. Il suffit d'ajuster la taille des tabulations avec la propriété 'tab-size' en css, par défaut la valeur est à 8, considérez une taille de 2 pour un code assez serré et de 4 pour une version plus aérée !
Cette valeur correspond à largeur d'un caractère d'espacement.
<!-- tab-size: 2; -->
function exemple(){
if(console){
console.log("Je suis un bout de code");
}
return 1;
}
La touche finale
Ensuite, il ne vous reste plus qu'à ajouter un peu de CSS supplémentaire afin de styliser le bloc de code comme vous le souhaitez.
Par exemple, ici j'ai fait en sorte d'avoir un thème sombre, avec des bords arrondis et une impression que le bloc est "creusé dans la page" en utilisant les quelques lignes CSS ci-dessous :
pre {
moz-tab-size:2;
tab-size: 2;
color: white;
background: #263238;
border-radius: 10px;
box-shadow: inset 0px 0px 5px 3px rgba(0,0,0,0.7);
padding: 20px;
font-weight: bold;
}
Et voilà le résultat final !
function exemple(){
if(console){
console.log("Je suis un bout de code");
}
return 1;
}
On a bien notre bloc de code reconnaissable, avec le thème sombre et la coloration syntaxique voulu, c'est parfait ! Le code peut être sélectionné, copié et collé à volonté.
C'est quand même mieux qu'une image non ?
Aucun commentaire pour l'instant