Comment héberger gratuitement la démo d'un projet sur Github
La plupart des projets hébergés sur Github par des développeurs juniors n'ont aucune démo testable. Aujourd'hui, on va remédier à ça !

Article publié le 10/06/2020, dernière mise à jour le 21/10/2024
Depuis le début de mes sessions de coaching pour aider les développeurs web juniors à décrocher leur premier job, j'ai parcouru un certains nombre de profils Github.
Si l'on met de côté la différence évidente de complexité des projets présentés, j'ai remarqué deux différences majeures qui jouent beaucoup sur la perception d'un profil :
- La qualité de rédaction des fichiers README.md
- L'absence de lien de démo pour tester le projet en ligne (quand c'est possible)
Je ne vais pas parler du readme ici car cela fait l'objet d'un autre article sur le blog, mais je vais vous expliquer comment héberger facilement la démo (ou la documentation) d'un projet sur Github.
Comment faire
Je précise que seuls les fichiers statiques sont hébergés par github.io, n'envisagez pas d'héberger un site en php ou en java dessus !
Préparer son projet
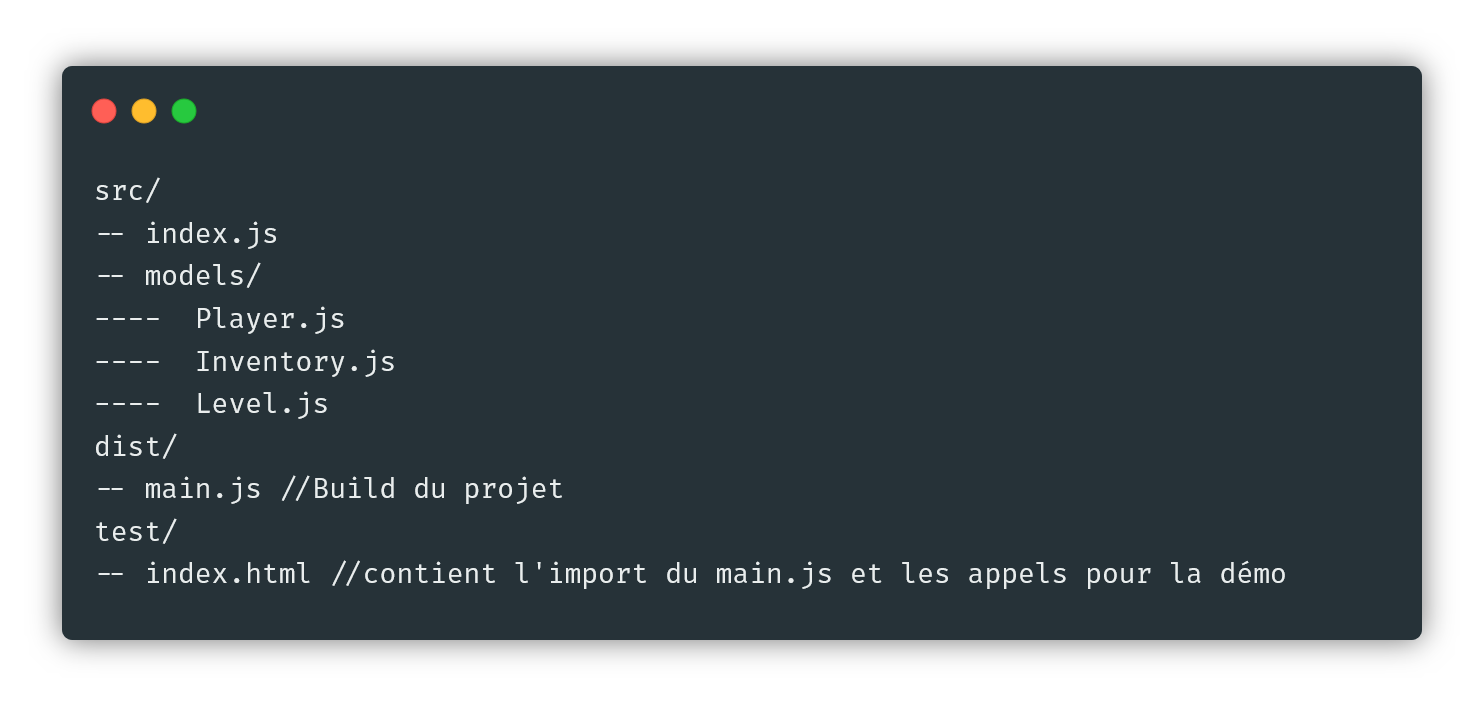
La première étape est de commit une version de build de votre projet dans le repository. On va par exemple décider d'ajouter le dossier "dist", tout en pensant à rebuild le projet avant de pousser une nouvelle version.

Exemple d'organisation d'un projet contenant une démo
Une fois qu'une version statique de votre projet est disponible dans un des dossiers du repo (ou à la racine pour les projets web les plus simples), nous allons configurer le repo github.
Configurer le répo Github
Pour activer l'hébergement, il vous suffit d'ouvrir la page Github de votre projet, de cliquer sur l'onglet "Settings" en haut à droite.
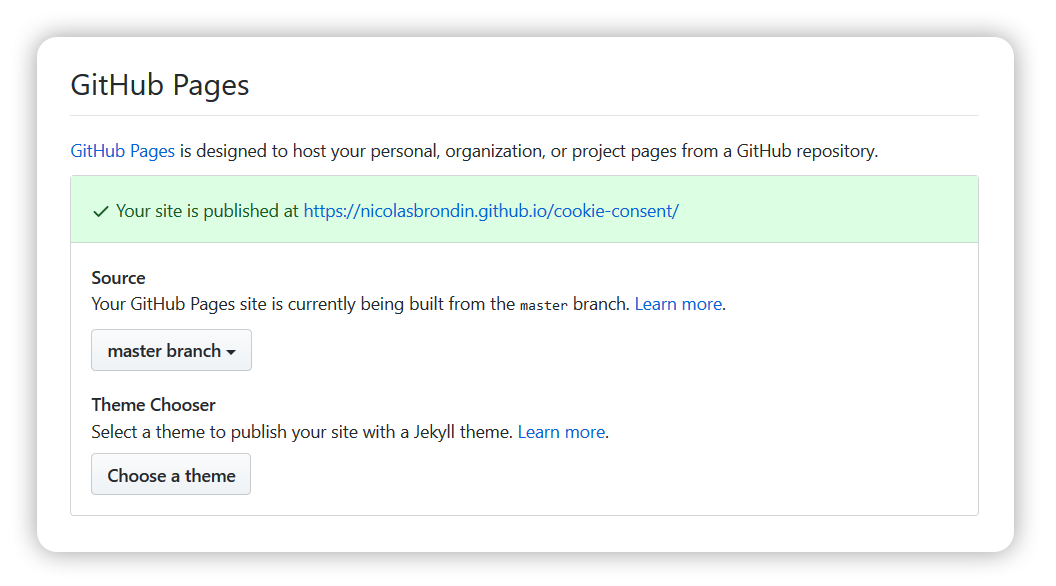
Une fois les options affichées, scrollez jusqu'à l'encart "Github Pages" comme sur le screenshot ci-dessous.

Normalement la source sera par défaut sur "None", il vous suffit de sélectionner "master branch" et votre repo Github sera hébergé sur github.io !
Tester
Il ne vous reste plus qu'à cliquer sur le lien apparu directement sur l'encart comme ci-dessus, et vous pourrez visualiser votre projet.
A noter que si vous avez décidé de mettre la version statique de votre projet dans un sous-dossier, il faudra rajouter le nom du dossier à l'url fournie. Pour mon exemple, la version hébergée du projet se trouve sous l'url : https://nicolasbrondin.github.io/cookie-consent/test/
Et voilà, c'est terminé !
Pensez à ajouter une démo de votre projet sur github.io dès que c'est possible (et si le code n'est pas hébergé ailleurs), c'est un vrai plus pour les développeurs curieux qui veulent voir à quoi ressemble le projet et pouvoir jouer avec !
En bonus
Github offre même la possibilité de lier un nom de domaine personnalisé à l'hébergement, comme expliqué dans leur documentation en lien ci-dessous :
Aucun commentaire pour l'instant