Comment héberger un site statique (avec SSL) sur AWS en quelques minutes !
Mettre en ligne un site statique pour quelques centimes grâce à AWS S3 et Cloudfront c'est possible !

Article publié le 07/07/2020, dernière mise à jour le 21/10/2024
On peut dire ce qu'on veut d'AWS, de ses tarifs et de son interface pas toujours très compréhensible, mais en ce qui concerne l'hébergement de fichiers statiques et de son service de CDN, il n'y a pas grand chose à redire !
Dans un précédent article, je vous présentait une manière simple d'héberger une démo statique sur Github, mais comment faire quand on veut avoir un site statique en production qui tienne la route ?
C'est exactement ce que l'on va voir aujourd'hui, et tout ce dont vous avez besoin, c'est un nom de domaine et un compte AWS activé !
Créez un compte aujourd'hui et bénéficiez de 12 mois d'accès à l'offre gratuite : https://portal.aws.amazon.com/billing/signup#/start
Je précise que cet article n'est absolument pas sponsorisé !
1 - Création du bucket et upload des fichiers
Lorsque l'on parle d'AWS S3, on ne parle pas de dépôt, ni de serveur, mais de bucket ("seau" en français).
L'avantage de ce service est de pouvoir héberger des fichiers statiques très facilement, à moindre coût, et de les rendre disponibles publiquement (ou non) au travers d'une url.
Rendez-vous sur la console S3 : https://s3.console.aws.amazon.com/s3/home
Ensuite, il vous suffit de cliquer sur le bouton "Créer un bucket", de choisir son nom, sa localisation et les droits d'accès. Vous devez autoriser l'accès public car nous allons héberger un site, qui est par définition, public.
Une fois que c'est fait, vous devriez tomber sur un bucket vide, dans lequel il ne reste plus qu'à uploader vos fichiers.
Attention, lorsque vous uploadez les fichiers de votre site statique, vous devez autoriser la lecture publique des fichiers, sinon le bucket risque de vous refuser l'accès et de vous retourner une erreur 403.
2 - Configuration du bucket
Pouvoir accéder à ses fichiers par un lien c'est bien, mais cela ne veut pas dire que c'est déjà fini, car sans configuration supplémentaire, S3 va nous renvoyer nos fichiers html comme de vulgaires fichiers textes...
Et après tout il a raison, ce ne sont que des fichiers textes dans le fond !
Mais heureusement, en allant dans l'onglet "Configuration" vous devriez trouver un encart "Hébergement de site statique" en cliquant dessus, vous devriez pouvoir activer cette option gratuitement et la configurer comme ci-dessous :
Et par magie, AWS devrait directement vous fournir un lien pour accéder à votre site web ! Dans la suite de ce tutoriel, nous allons relier notre nom de domaine personnalisé à cet hébergement grâce à Amazon Cloudfront.
Pensez à tester que le lien donné par S3 vous permet bel et bien d'accéder à votre site, sinon refaite les étapes précédentes !
3 - Création de la distribution Cloudfront
Cloudfront est le CDN des services web d'Amazon, et ce dernier va nous servir à quatre choses :
- Rendre notre site disponible facilement partout sur le globe
- Alléger la charge en lecture de notre bucket S3
- Relier un nom de domaine personnalisé, et surtout...
- Ajouter un certificat SSL à notre hébergement!
Pour cela, rendez-vous sur le tableau de bord Cloudfront : https://console.aws.amazon.com/cloudfront/home
Ensuite, cliquez sur le bouton "Créer une distribution" et sélectionnez le mode "web" classique. Vous devriez arriver sur un formulaire assez long, rempli de champs très différents mais ne vous inquiétez pas, certains sont indispensables, d'autres sont simplement utiles, mais nous allons nous intéresser à seulement quatre d'entre-eux :
- (Obligatoire) Dans le champ "Nom du domaine d'origine" vous allez copier-coller l'url que vous a fourni votre bucket S3 juste avant. (Attention à bien copier-coller l'url et à ne pas la sélectionner dans la liste, c'est important)
- (Optionnel) Ensuite vous pouvez activer l'option "Compresser automatiquement les objets", cela permet d'activer la compression gzip de vos fichiers sur le serveur.
- (Obligatoire) Dans le champ "Objet racine par défaut", indiquez "index.html".
- (Optionnel) Vous pouvez indiquer le nom de votre site dans le champ "Commentaire", cela vous sera utile pour vous y retrouver dans toutes vos distributions !
À la fin, il ne vous reste plus qu'à valider la création. Le déploiement d'une nouvelle distribution Cloudfront peut mettre un peu de temps, mais vous devriez pouvoir accéder à votre nouvelle url (en xxxx.cloudfront.net) quelques minutes plus tard !
Comme pour l'url S3, pensez bien à vérifier que votre site est accessible au travers de l'url Cloudfront une fois que la distribution est passée en statut (Déployé)
4 - Génération du certificat SSL
Gérer les certificats SSL avec Amazon permet de ne pas se soucier du renouvellement, et que l'intégration du certificat dans les autres services se fasse très simplement.
Pour cela il vous suffit d'ouvrir le "Certificate Manager" accessible à https://console.aws.amazon.com/acm/home, de sélectionner "Allouer les certificats", de cliquer sur le bouton "Demander un certificat" puis sur "certificat public.
Ensuite il suffit de suivre quelques étapes simples :
- Ajouter vos noms de domaine
- Choisir la validation par DNS (sautez la section sur les balises, puis confirmez la demande)
- Pour chaque domaine, AWS va vous fournir un enregistrement à ajouter à votre configuration DNS (sans quoi Amazon ne pourra pas vérifier que le domaine vous appartient)
Une fois ces étapes terminée, il faudra quelques minutes à Amazon pour valider le certificat, votre certificat sera disponible à partir du moment où son statut passera en "émis".
5 - Configuration du CDN
La majorité de la configuration a été faite lors de la création de la distribution Cloudfront, mais il nous reste à relier notre nom de domaine, activer le certificat SSL et à rediriger les appels http vers https !
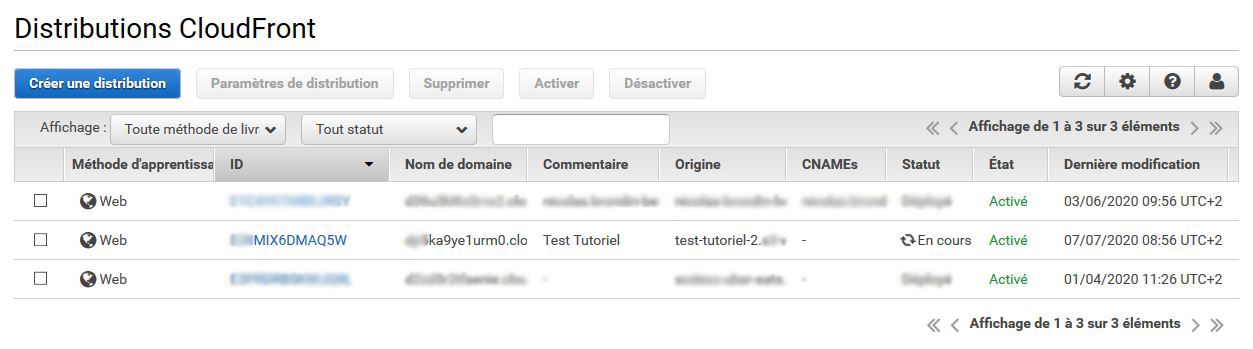
Pour celà il vous suffit de revenir sur votre tableau de commandes Cloudfront et de cliquer sur l'ID de la distribution correspondante afin d'afficher tous les onglets de paramètres comme-ceci :
Nom de domaine et certificat
La première étape va être d'ajouter notre nom de domaine et notre certificat, pour celà, il suffit de cliquer sur le bouton "Modifier" dans l'onglet "Questions d'ordre général".
Ensuite, vous devez indiquer vos noms de domaine, choisir l'option "Certificat SSL personnalisé" et enfin de choisir votre certificat fraîchement émis dans la liste.
Attention, le Certificate Manager doit afficher le status "émis" en face de votre certificat, sans quoi il ne sera pas visible dans la liste (si il n'apparait pas, essayez de recharger la page).
Redirection http vers https
Une fois terminé, il faudra aller sur l'onglet "Comportement", sélectionner la ligne "Default (*)" et cliquer sur le bouton "Modifier".
Il ne vous suffira plus qu'à sélectionner l'option "Rediriger HTTP vers HTTPS" comme indiqué ci-dessous :
Mettre à jour
Cloudfront permet de mettre en cache un maximum de fichiers pour alléger votre hébergement, ce qui signifie que quand vous modifiez des fichiers, ou que vous modifier la configuration du CDN, il faut parfois invalider les anciens fichiers en cache.
Pour celà, je vous invite à cliquer sur l'onglet "Invalidations", puis "Créer une invalidation" et à invalider tout le cache (*) pour être sûr de ne pas avoir de problème dû au changement de configuration !
6 - Configuration DNS
La dernière étape consiste à ajouter une entrée CNAME à votre gestionnaire de DNS pour votre domaine, et de lui indiquer l'url en xxxx.cloudfront.net de votre distribution.
Une fois la propagation DNS terminée, votre site devrait apparaitre parfaitement avec votre nom de domaine, et accessible uniquement en https !
Bravo, vous savez désormais publier un site statique sur AWS ! J'espère que cet article vous aura plu, si vous rencontrez un problème en le suivant, n'hésitez pas à me le dire en commentaire tout en bas de la page !

Aucun commentaire pour l'instant