Outils développeurs : simuler un réseau de mauvaise qualité
Votre site charge bien sur votre connexion fibre ou votre téléphone 4G, mais qu'en est-il sur un réseau mobile détérioré ?

Article publié le 14/05/2021, dernière mise à jour le 19/09/2023
Les ingénieurs de chez Facebook ont une contrainte : faire en sorte que leur plateforme fonctionne même là où la connexion mobile est très faible.
J'ai souvenir d'une réplique du film The Social Network qui m'avait marqué à l'époque, bien qu'exagérée : "En Bosnie, ils n'ont pas de routes, mais ils ont Facebook"
Et cette présence autour du globe confronte les ingénieurs à d'énormes différences d'équipement selon les pays, notamment en terme de réseau et de débit Internet, offrant donc un gros challenge technique.
Il existe d'ailleurs un article sur leur travail autour de la simulation d'une connectivité réduite sur leur blog : https://engineering.fb.com/production-engineering/augmented-traffic-control-a-tool-to-simulate-network-conditions/
Si vous n'avez pas les mêmes besoin que chez Facebook, pouvoir tester facilement comment réagissent vos applications web sur un mauvais réseau est indispensable, car c'est aussi l'une des composantes de l'accessibilité web !
La solution
La console de développement est l'un des outils les plus utiles dans la vie d'un développeur ou d'une développeuse web, et aller régulièrement explorer les possibilités de cette dernière, selon votre navigateur, est une bonne chose !
D'autant plus qu'au fil des mises à jour, de nombreuses fonctionnalités s'ajoutent régulièrement !
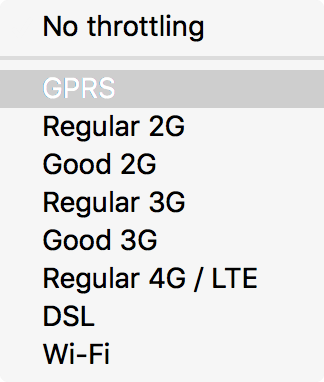
L'une de ces fonctionnalités permet de simuler une connexion mobile détériorée par rapport à votre connexion actuelle. GPRS, Edge, 3G, 4G,... de nombreuses possibilités sont disponibles afin de vérifier que votre site ou votre application charge malgré la faible connectivité !
Comment y accéder
Cette fonctionnalité est notamment disponible dans les consoles développeurs de Chrome et Firefox, mais devrait également sur votre navigateur préféré.
Pour y accéder (Chrome/Firefox), il vous suffit d'ouvrir les outils de développement (F12), d'aller sur l'onglet "Réseau", et vous devriez voir apparaître un menu déroulant juste en dessous des onglets vous permettant de faire le choix de la vitesse du réseau désiré :

Une fois que vous aurez activé l'option, pensez à recharger la page en désactivant le cache (CTRL+Maj+R), sinon votre page risque de charger trop vite en utilisant les données déjà chargées par le navigateur.
Pour l'utiliser très régulièrement, je peux vous assurer que c'est un outil extrêmement pratique et que je vous recommande fortement !
Aucun commentaire pour l'instant