Gérer la rotation des images lors d’un upload sur un site web grâce aux EXIF
Comment éviter à vos utilisateurs de se retrouver avec une image de profil de travers lorsqu'ils envoient une photo prise au smartphone !

Article publié le 15/06/2020, dernière mise à jour le 19/09/2023
Il est tellement commun d’avoir une fonctionnalité de personnalisation du profil dans une application web que l’on ne réfléchit souvent même plus à son utilité.
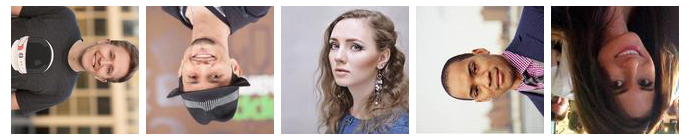
Mais si vous faites partie de ceux qui ont décidé d’ajouter un profil, il y a de grandes chances que vous ayez aussi opté pour l'ajout d'une photo de profil ! Sauf que surprise : la moitié de vos premiers utilisateurs commence à uploader une photo de travers !

L’explication
Lorsque vous prenez une photo avec un smartphone (et certains autres appareils), peu importe l’orientation de l’appareil, le fichier de stockage de l’image sera toujours dans le même sens.
Alors comment fait le smartphone pour l’afficher dans le bon sens dans la gallerie ?
Chaque nouvelle photo est accompagnée d’un certains nombre de métadonnées, appelées les données « EXIF » pour « EXchangeable Image Format ».
Les données EXIF contiennent de très nombreuses informations comme :
- La marque de l’appareil
- La résolution
- Le status du flash
- La géocolocalisation
- Et... l’orientation !
Vous l’aurez compris, le smartphone affiche l’image selon la rotation inscrite dans les métadonnées EXIF, c’est donc ce que nous allons faire aussi !
La solution
Pour récupérer ces données, on peut par exemple utiliser la librairie Javascript https://github.com/exif-js/exif-js qui va nous mettre à disposition l’ensemble des métadonnées pour une image en entrée (élément image, File/Blob).
L'orientation est représenté par un entier compris entre 1 et 8 indiquant la valeur de la rotation (dans le sens horaire) et une possible symétrie horizontale. Voici la correspondance précise :
- 1 => Pas de rotation (0°)
- 2 => Pas de rotatio (0°) + Symétrie horizontale
- 3 => Rotation 180°
- 4 => Rotation 180° + Symétrie horizontale
- 5 => Rotation 270° + Symétrie horizontale
- 6 => Rotation 270°
- 7 => Rotation 90° + Symétrie horizontale
- 8 => Rotation 90°
Oui je sais, l'ordonnancement des valeurs n'est pas très logique, mais ce n'est pas moi qui décide !
Une fois la valeur récupérée grâce à exif-js, il ne reste plus qu'à retourner la photo en utilisant un canvas, ou une librairie de traitement d'image côté back-end.
Voici un exemple de code pour gérer la rotation (https://codepen.io/nicolasbrondin/pen/MWKjgOp) ainsi qu'un jeu d'images de test contenant différentes valeurs d'orientation (https://github.com/recurser/exif-orientation-examples) !
Aucun commentaire pour l'instant