Introduction à l'accessibilité web : l'enjeu des couleurs
Bonjour, je me présente : Nicolas, daltonien depuis 26 ans, aujourd'hui on va parler des couleurs !

Article publié le 09/10/2020, dernière mise à jour le 19/09/2023
Lorsque l'on évoque les bonnes pratiques dans le web, on voit un acronyme devenir incontournable aujourd'hui: l'A11Y
A11Y signifie "accessibility", le chiffre 11 représentant le nombre de lettres entre le "a" de départ et le "y" de fin.
L’accessibilité d'un site web représente la possibilité pour n'importe quelle personne d'y accéder sans soucis, peu importe son matériel, son âge, son handicap, etc...
Le sujet de l'accessibilité est très vaste mais il est très important afin de ne pas reproduire les inégalités de tous les jours dans la vie numérique de millions de personnes.
Aujourd'hui, nous allons parler d'un sujet bien précis de l'accessibilité qui est celui des couleurs, ce qu'elles impliquent en terme de compréhension, de facilité de lecture, etc...
Le choix des couleurs et le daltonisme
Ce n'est pas souvent le sujet dont on parle en premier lorsque l'on évoque l'accessibilité web, mais pour ma part c'était le sujet avec lequel je me sentais le plus à l'aise pour commencer cette série d'article, étant donné que je suis moi-même daltonien !
Pour celles et ceux qui ne comprendraient pas bien ce qu'est le daltonisme, il se décrit comme étant une mutation génétique (la plupart du temps), affectant la vision des couleurs.
Il existe plusieurs types de daltonismes selon les teintes de couleurs affectées, mais ce qu'il faut retenir, c'est que le daltonisme touche 8% des hommes et 0.4% des femmes, ce qui fait au final une bonne part de la population mondiale.
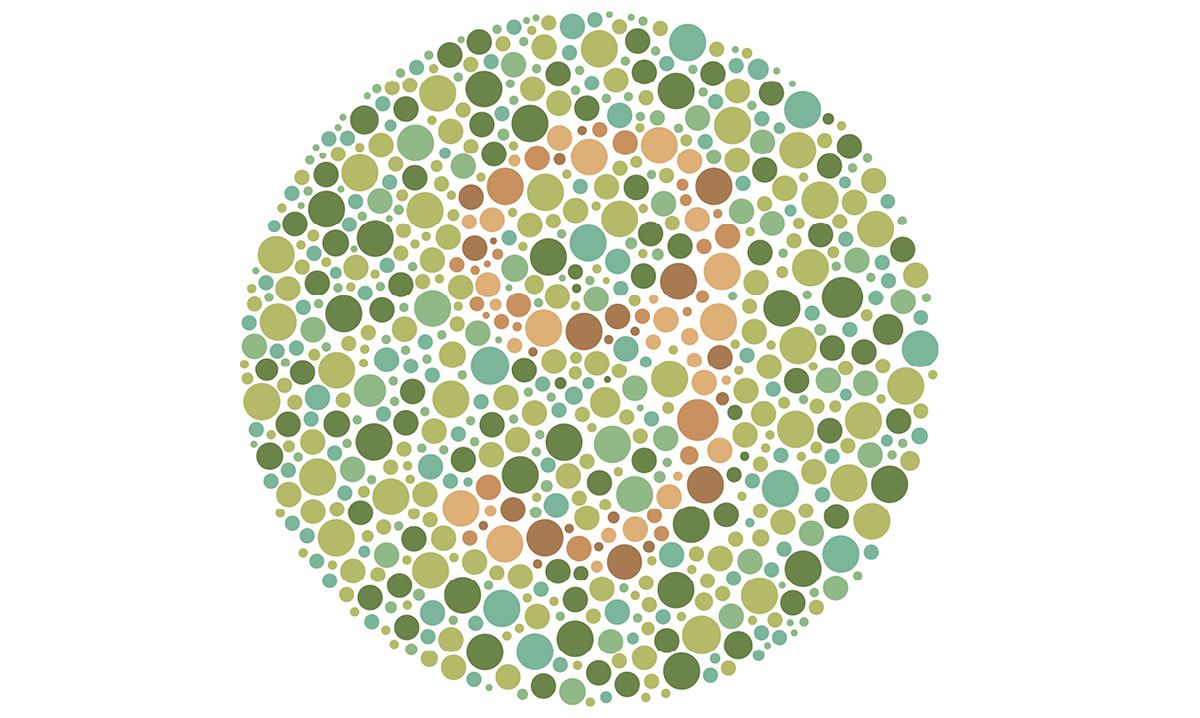
Comme je sais que beaucoup de personnes ont du mal à se représenter les conséquences réelles du daltonisme sur la vue, voici deux aides visuelles :
L'image ci-dessous est un test de daltonisme, que l'on fait passer aux enfants. Si vous voyez le chiffre "9" dans l'image, vous n'êtes pas affecté, au contraire si vous n'arrivez pas à le percevoir, vous êtes peut-être daltonien (désolé si vous le découvrez aujourd'hui).
Pour ma part, même en y mettant tout mon coeur je ne vois aucun chiffre, alors merci à ma femme de m'avoir aidé à choisir cette image !

Mais un seul cercle comme celui-ci ne suffit pas à déterminer votre daltonisme, car il en existe 3 grands types en tout, dont deux sont subdivisés en trois sous-types, affectant à chaque fois une couleur différente : le rouge, le vert ou le bleu.
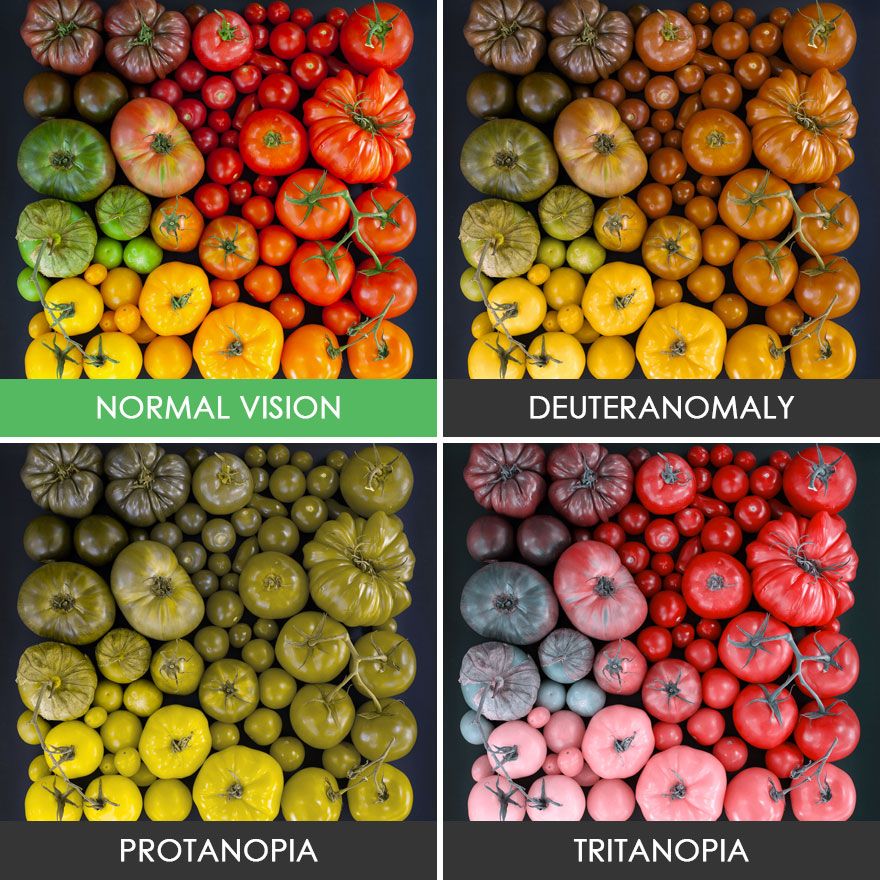
Pour vous aider à vous rendre compte, voici la représentation de trois sous-types de daltonisme différents appliqués à une image de référence :

Personnellement j'ai du mal à voir la différence entre la première et la deuxième image étant donné que je suis Deutéranomal.
Normalement vous commencez à comprendre les enjeux des couleurs dans vos sites web : en utilisant certaines couleurs ensemble, vous risquez d'empêcher certaines personnes de comprendre toutes les informations que vous essayez de transmettre.
Les contrastes
Lorsque vous écrivez du texte, ayez toujours en tête que ce n'est pas parce qu'il est lisible pour vous qu'il l'est pour tout le monde.
Le choix des couleurs du fond et du texte est très important parce que selon les teintes utilisées, elles peuvent rendre le textes complètement illisibles pour certaines personnes, ou parfois favoriser les mots de têtes si la personne doit se concentrer très fortement afin de terminer sa lecture.
Une autre conséquence d'un mauvais choix de contraste peut même être de transmettre une mauvaise information !
Prenez un bouton duquel vous allez changer la couleur de fond lors de son activation, si le contraste entre les deux états n'est pas assez marqué, l'utilisateur ne comprendra pas forcément que son clic a fonctionné, et risque de réappuyer par erreur.
Pour éviter ce genre de problème, vous pouvez utiliser sur des outils comme le "Contrast Checker" de WebAIM disponible ici : https://webaim.org/resources/contrastchecker/
Les aides visuelles
Si dans l'inconscient collectif, il est facile de comprendre la différence de connotation entre un texte en rouge et un texte en vert, un daltonien ayant une déficience sur l'une de ces deux couleurs risque de ne pas comprendre la différence.
Dans le cadre d'un quiz par exemple, différencier une bonne réponse d'une mauvaise uniquement par des couleurs est une mauvaise idée. L'idéal est d'ajouter des aides visuelles afin d'éliminer toute ambiguité.
Une aide visuelle peut être une icône, un texte, une forme, un son (attention à ce que cela reste accessible pour les personnes mal-entendantes), ou tout ce qui pourra appuyer l'information d'origine.
La réponse était le capybara --> Pas bien
Correct : La réponse était le capybara --> Mieux
✓ Correct : La réponse était le capybara --> Parfait
Dans l'exemple ci-dessus, certaines personnes ne seront pas en mesure de connaitre leur résultat avec la première version, contrairement aux deux autres !
Certains pensent qu'en tant que développeur, le design n'est pas de leur ressort, néanmoins assurer l'accessibilité sera toujours notre responsabilité, même si nous ne servons parfois que de gardes-fous aux design qui nous sont proposés !
A noter
Les problèmes d'accessibilité liés aux couleurs ne se limitent pas seulement aux daltoniens mais aussi à toutes les personnes ayant une acuité²> visuelle réduite, mais c'est une partie qui sera abordée plus longuement dans un futur article, où l'on parlera de la lisibilité en général.
J'espère que cet article vous à plu, et à bientôt sur le blog !
Aucun commentaire pour l'instant