Le concept de "debounce", c'est quoi ?
Si vous ne connaissez pas le concept, je vous explique son origine, et son utilité !

Article publié le 13/10/2021, dernière mise à jour le 19/09/2023
L'origine du concept de "debouncing" vient du monde de l’ingénierie électronique et existe pour limiter une contrainte physique dans nos appareils de tous les jours.
Prenons pour exemple un circuit électronique simple composé d'un interrupteur :
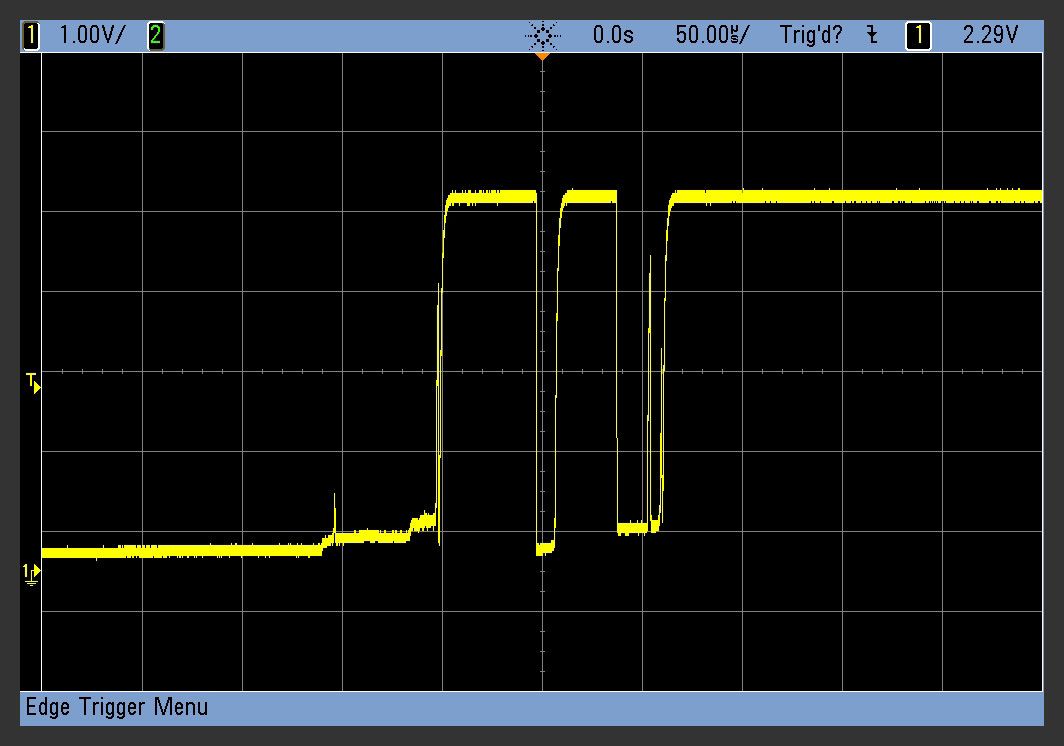
Lorsque ce dernier est appuyé, le signal électrique ne change pas de manière lisse et fluide au sein du circuit, car lorsque deux plaques de métal rentrent en contact, les vibrations émises font que les plaques se rapprochent et s'éloignent très rapidement pendant quelques millisecondes.
Ces vibrations engendrent donc des "interférences" dans le circuit, parfois quelques dizaines d'oscillations tandis que l'interrupteur, lui, n'a changé qu'une seule fois d'état, c'est ce que l'on appelle du "rebond" (ou bouncing en anglais).

Pour corriger ces anomalies du signal, des circuits électroniques sont prévus pour ajouter un délai et faire en sorte que le signal ne change d'état qu'au maximum toutes les x millisecondes par exemple, c'est ce que l'on appelle le "debounce" !
En sortie d'un interrupteur comprenant un circuit de debounce, le signal changera une seule fois d'état, de manière parfaitement nette.
Le debounce dans la programmation
Lorsque l'on fabrique un circuit électronique commandé par programmation (souvent appelé "système embarqué"), il est également nécessaire de palier aux défauts de certains boutons (comme expliqué ci-dessus), ou de certains capteurs, qui peuvent envoyer des informations "parasites" de temps à autre.
Mais dans la programmation logicielle ou dans web, on retrouve également beaucoup d'exemples du concept de "debounce".
Vous connaissez ces champs textuels qui effectuent une recherche au fur et à mesure que vous ajoutez des caractères ? Et bien pour des raisons d'optimisation et d'expérience utilisateur, la plupart utilisent une fonction de "debounce" afin d'éviter d'envoyer une nouvelle requête à chaque fois que vous ajoutez une lettre.
Par exemple, si vous tapez plus d'une lettre toutes les 500 millisecondes, alors une seule requête sera envoyée lorsque vous aurez fini de taper, au lieu d'envoyer 6 requêtes différentes pour un mot de 6 lettres !
Voici un exemple d'une fonction de debounce en Javascript :
Un exemple en Javascript
let debounceTriggered = false;
//Will check if button has been pressed less than 500ms ago
function debouncedAction(){
if(!debounceTriggered){
debounceTriggered = true;
myAction();
setTimeout(()=>{
debounceTriggered = false;
},500);
}
}
//Check button click
document.querySelector("#btn").on('click',(e)=>{
debouncedAction();
});
Bien sûr, il existe des fonctions de "debounce" dans la majorité des bibliothèques utilitaires que vous pourrez trouver sur le net, comme dans Underscore.js ou Lodash.
Aucun commentaire pour l'instant