Le plus gros problème de Tailwind CSS...
L'utility-based c'est pratique et puissant, mais Tailwind souffre d'un gros défaut qui pousse beaucoup de développeurs à écrire du code illisible.
Article publié le 12/05/2020, dernière mise à jour le 27/11/2023
La première impression
Ma première rencontre avec Tailwind s’est faite lors de la présentation d’un projet par un étudiant lors d'un jury. En lui demandant de nous expliquer le choix de cette librairie pour son projet, il nous a alors gratifié de ces quelques mots qui résonnent encore en moi :
Parce que c’est mieux que bootstrap.
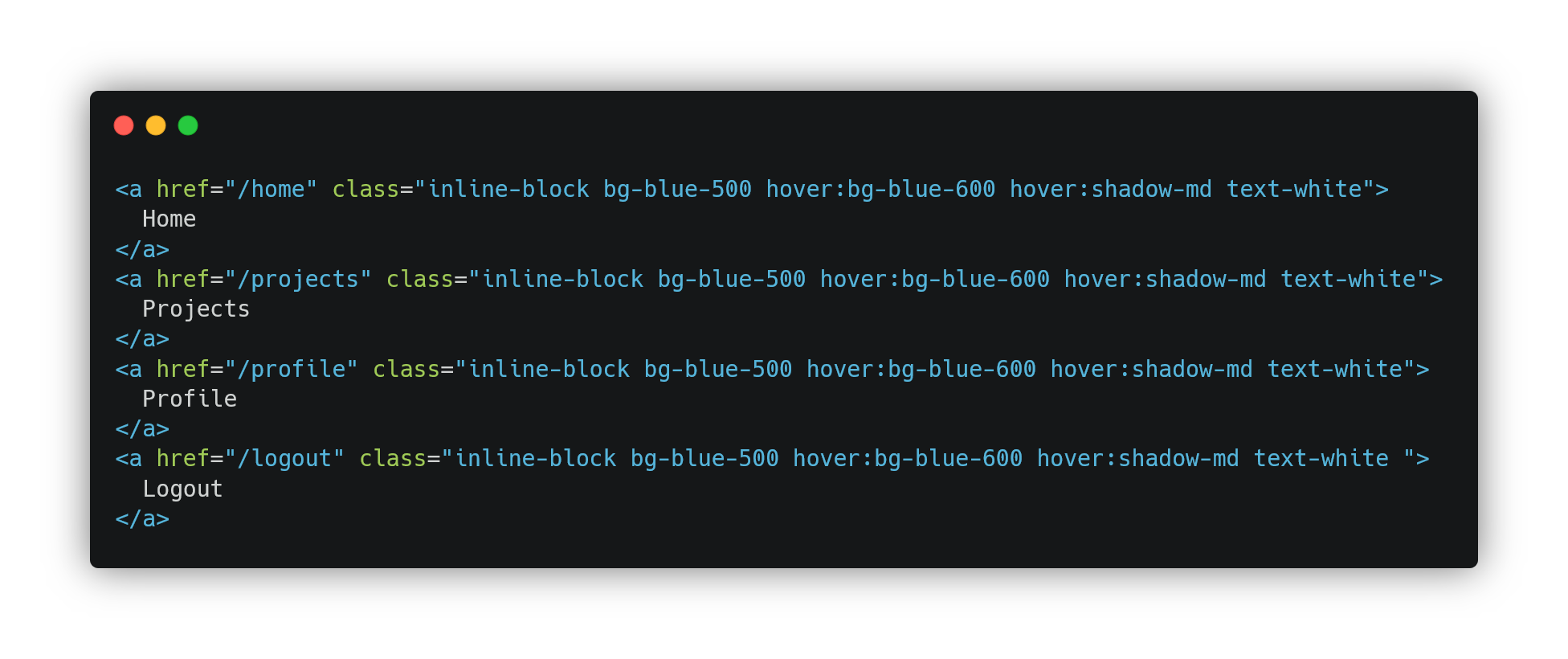
Bien que bootstrap ne soit pas parfait, j’avais du mal à croire cette affirmation pour la simple et bonne raison que le code qu’il était en train de me présenter ressemblait à celui-ci :

Ah... la nostalgie du css entièrement écrit en inline, nous rappelant les heures les plus sombre du développement web... quel plaisir.
Une fois la nostalgie passée, je fis tout pour retenir le haut-le-coeur qui monta soudainement en moi : le code ne rentrait même pas sur l’écran du vidéo-projecteur !
Vous vous en doutez, lorsqu'on lui a demandé de changer la couleur de tous les liens de son application devant nous, c'est son visage qui vira au rouge plus vite que les liens... Il comprit son erreur, nous expliqua que Tailwind dispose d'un moyen de factoriser tout ça grâce à une directive, mais qu’il n’avait pas pris le temps de l'utiliser. (Dommage)
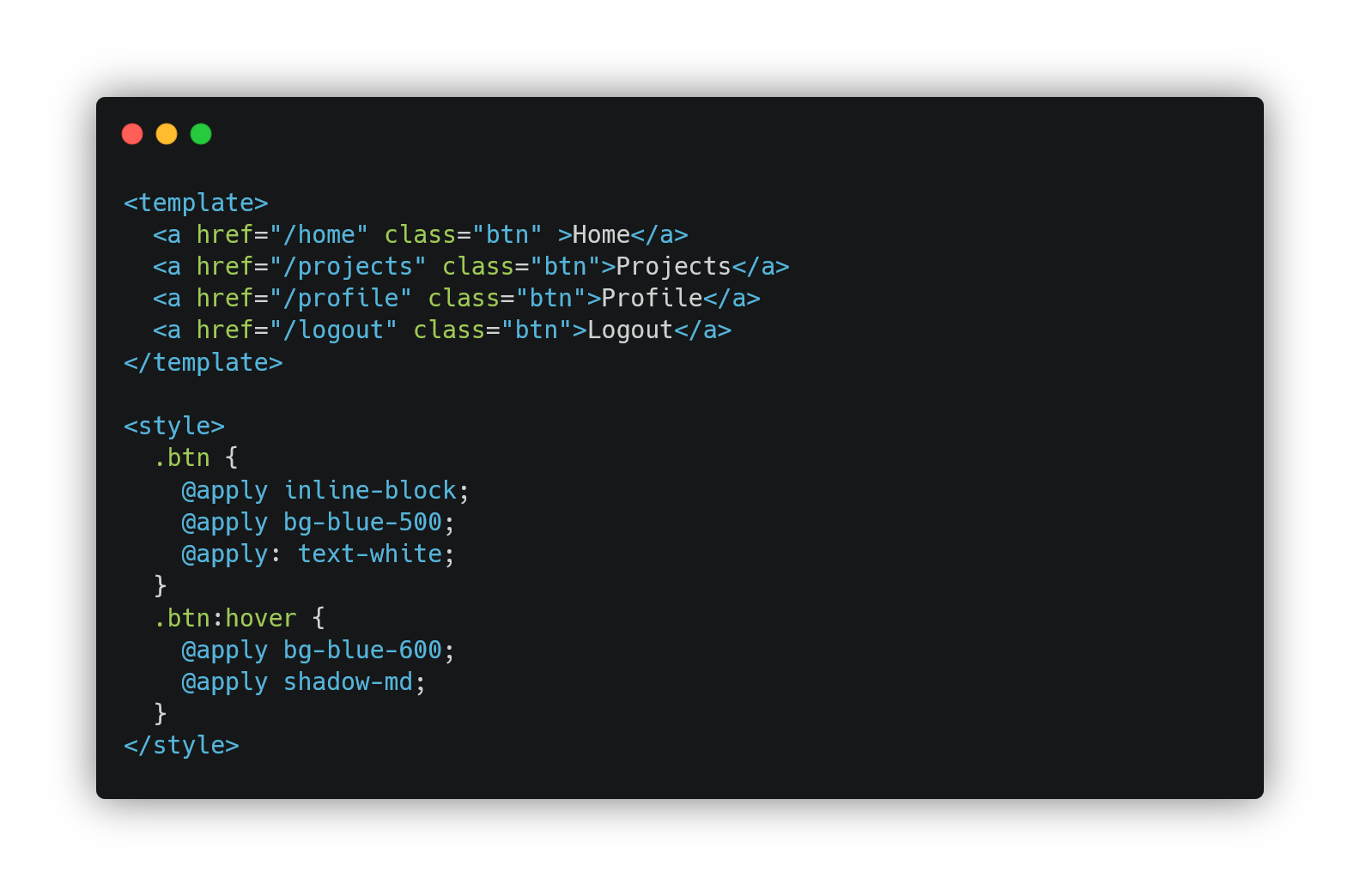
Cette directive, elle s'appelle : @apply

Il y a quelques semaines, l'envie m'a pris d'aller voir ce fameux Tailwind de plus près, après tout je n'ai rien contre l'approche "utility-based" si elle est appliquée correctement ! Même si notre rencontre fût assez décevante, la faute venait du développeur qui n'avait rien fait pour rendre le code lisible... Enfin c'est ce que je croyais.
Plongée en apnée dans la doc
Quelle ne fut pas ma surprise en lisant dans la documentation officielle de Tailwind : quasiment TOUS les exemples de code fournis dans la doc sont écrits en inline, et l’utilisation de @apply est évoquée rapidement mais sans jamais inciter les développeur à l’utiliser systématiquement.
Ok, l'utility-based ça peut être super, mais laisser croire aux développeurs qu’il est intéressant d'autant écrire en inline comme ça, même dans des composants web qui évitent la répétition, je trouve ça déplorable.
Utilisez Tailwind tant que vous voulez (je vous rejoinds bientôt) mais par pitié utilisez la puissance des directives fournies avec et évitez d’utiliser les monstres que sont les pseudo-classes en inline.
Un petit palmarès de code illisible, directement tiré de la doc officielle :

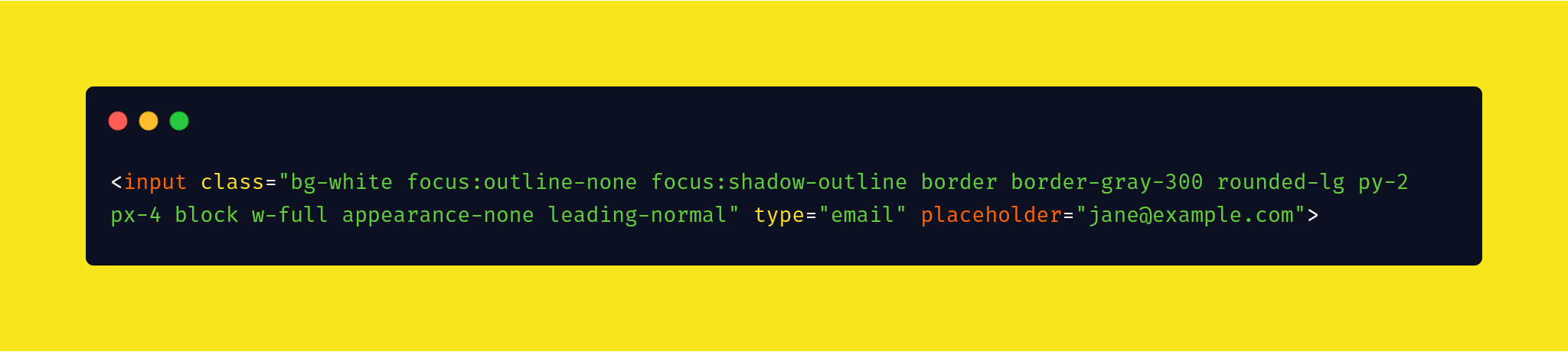
Un magnifique champ d'email accompagné de sa pseudo-classe focus

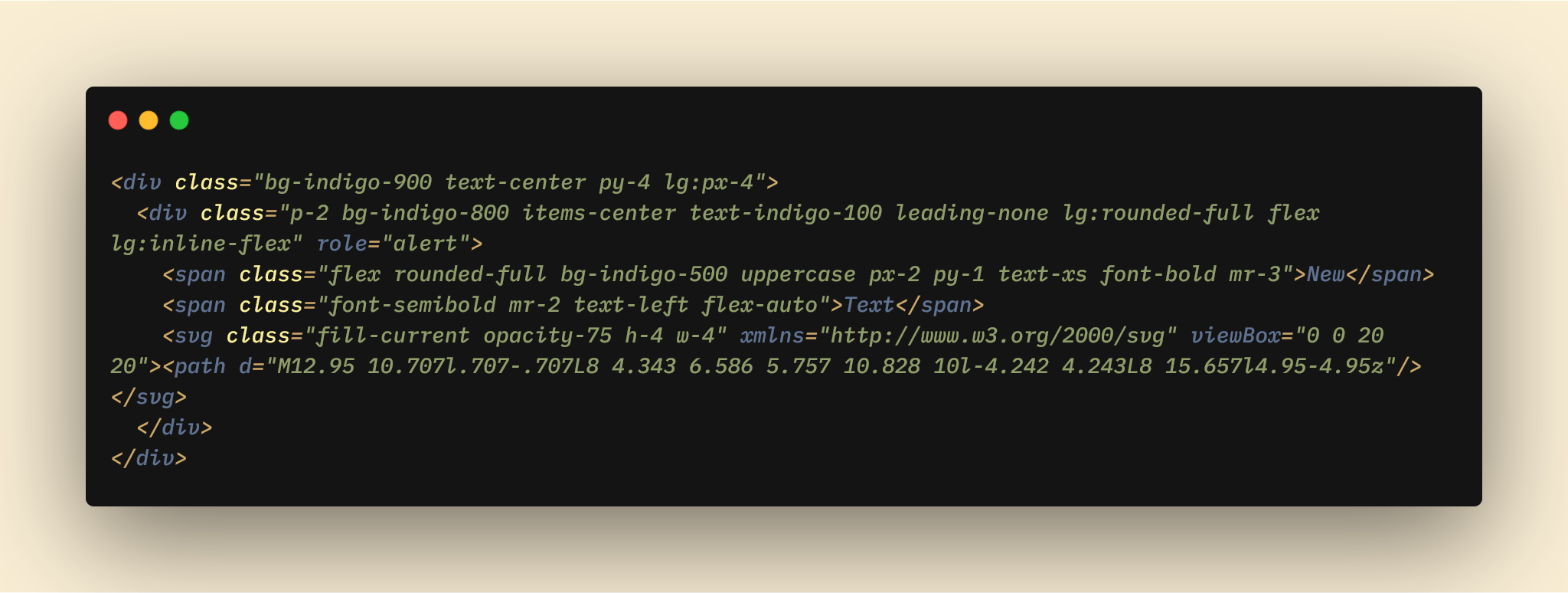
Une alerte moderne sur son lit de flexbox

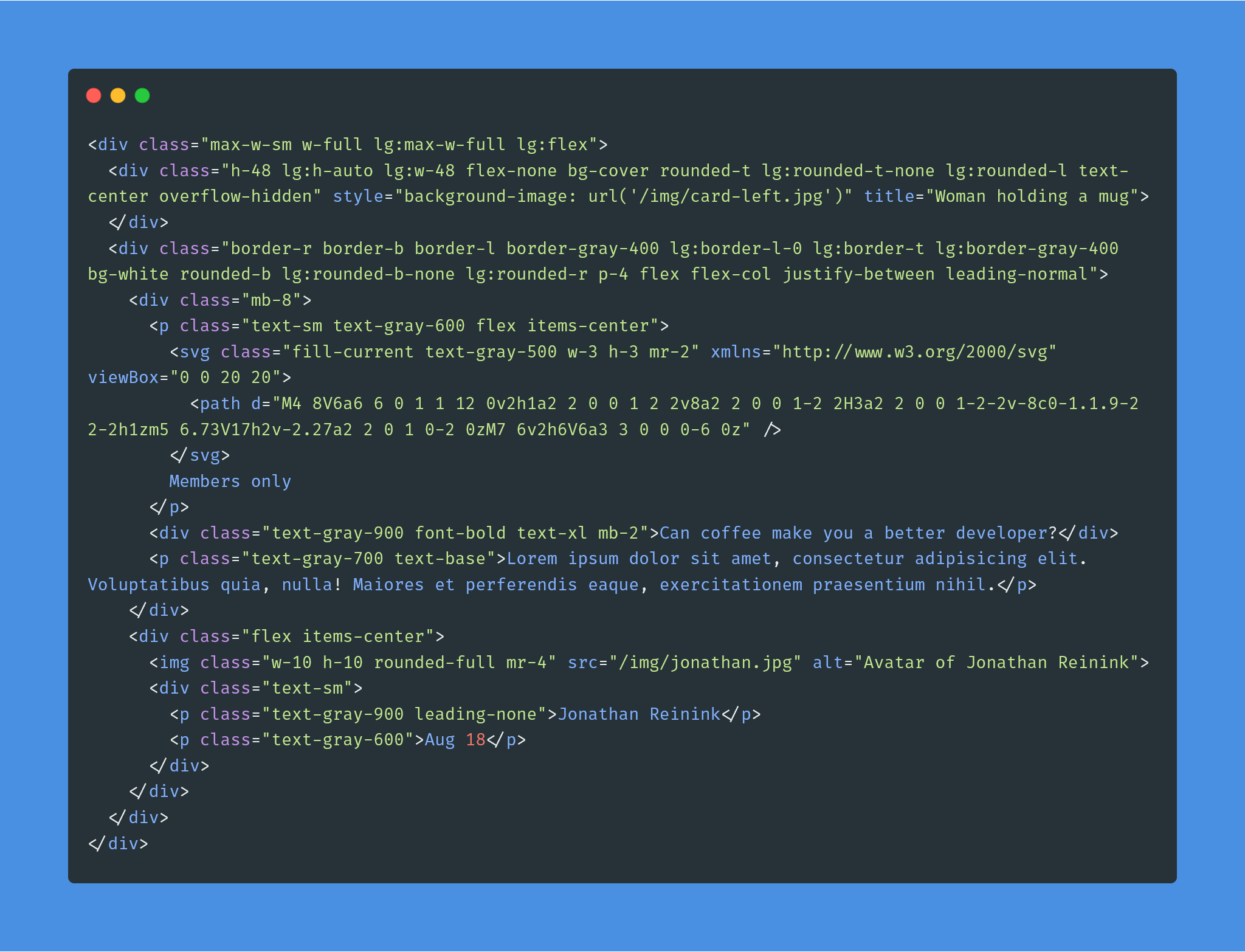
Une carte responsive sur ses mille et une saveurs de texte
Aucun commentaire pour l'instant