Non, React ne pèse pas 2.6Ko...
ou comment trouver la vraie taille d'un framework Javascript.

Article publié le 29/01/2021, dernière mise à jour le 22/10/2024
Aujourd'hui, alors que j'étais dans la phase de choix des technos pour la stack d'un nouveau projet client, je suis tombé sur un article de blog présentant notamment Svelte.
L'article était intéressant, mais un tableau dans le début de l'article comparant les tailles des différents framework JavaScript m'a interpellé lorsque j'ai lu : "React -> 2.6Ko (minifié et compressé)".
À noter que même si j'utilise le mot "framework", la plupart de ces technos sont en faite des bibliothèques, j'ai d'ailleurs écrit un article dédié pour comprendre la différence.
De mémoire, VueJS atteint environs les 60Ko (compressé), et même si ce dernier est légèrement plus lourd que React, impossible que le ratio soit de 1:23 !
Le comble était que quelques jours avant j'avais commencé à lire de la documentation de Preact, un framework que l'on pourrait qualifier de "react-lite" et dont la principale qualité est de ne peser que 4Ko (compressé).
Quel intérêt alors d'avoir un framework moins complet mais presque deux fois plus lourd ? Ça n'avait aucun sens.
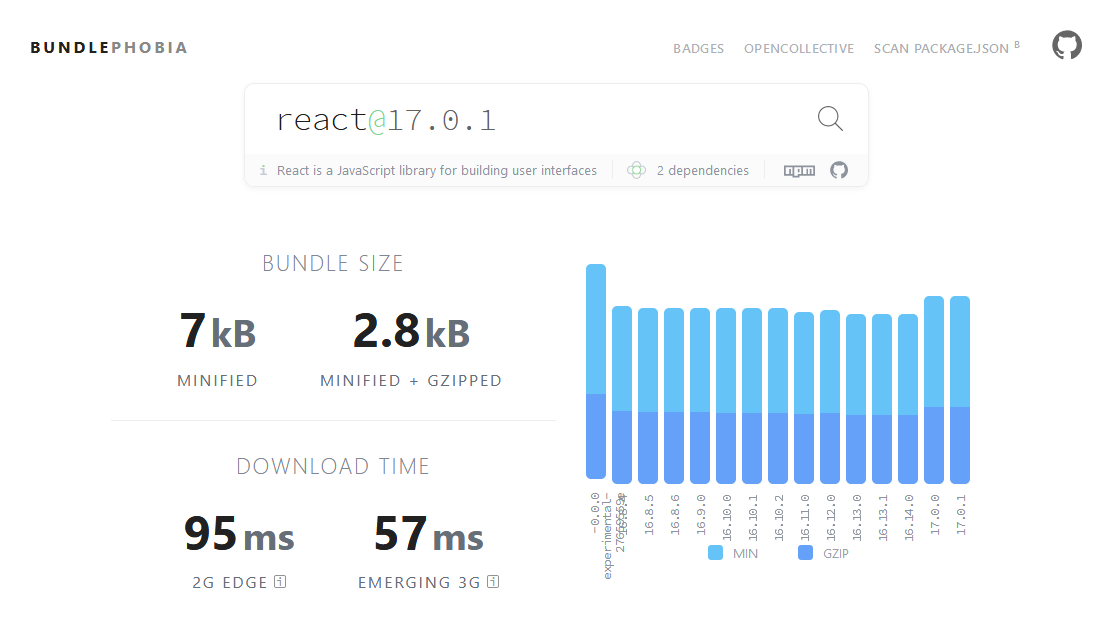
Pour en avoir le coeur net, j'ai été vérifier cette information sur Bundlephobia, une plateforme qui permet d'avoir la taille nominale, compressée et gzipé de tous les paquets disponibles sur npm.
Et là surprise, même constat !

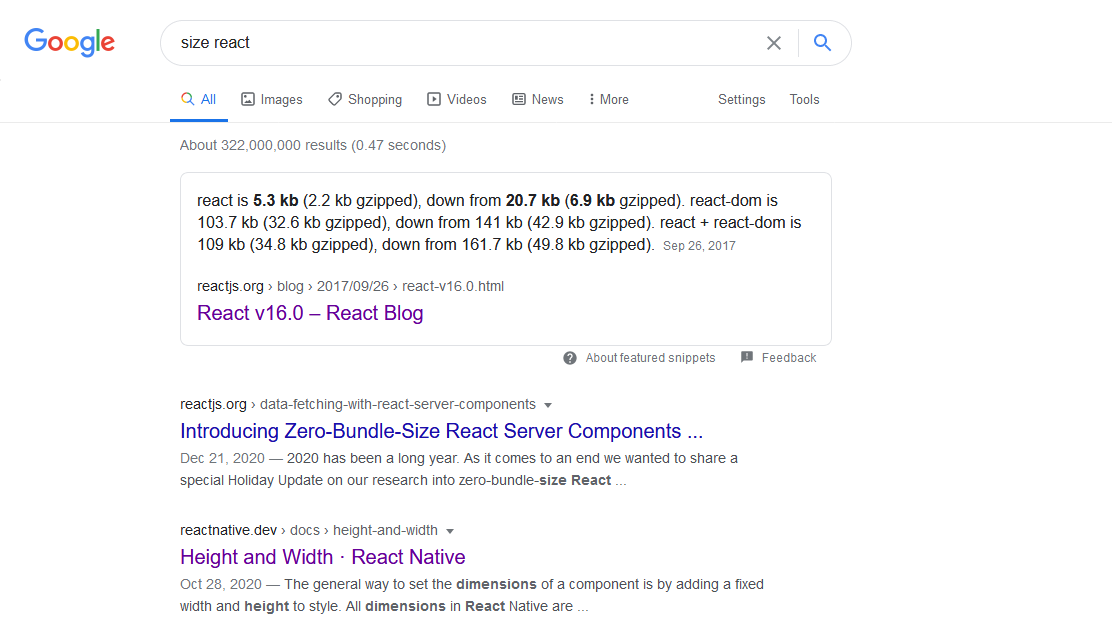
Mais c'est en cherchant directement sur Google que je suis tombé sur cette réponse qui m'a mis la puce à l'oreille :

En lisant rapidement on pourrait croire que ça confirme effectivement l'information précédente, mais en lisant jusqu'à la fin on peut y voir une information essentielle :
"react + react-dom is 109kb (34.8kb gzipped)"
Même si la réponse date de 2017, la clef de la solution se trouve sous nos yeux, la version web de React.js est séparée en 2 modules "react" (le coeur du framework) et "react-dom" (son moteur de rendu web).
Cette séparation est notamment dûe à l'apparition de React-Native qui partage le même coeur que le framework web, d'où la séparation en deux modules distincts.
Si vous savez pas ce qu'est React-Native, j'ai écrit un article pour expliquer son fonctionnement simplifié il y a quelques mois.
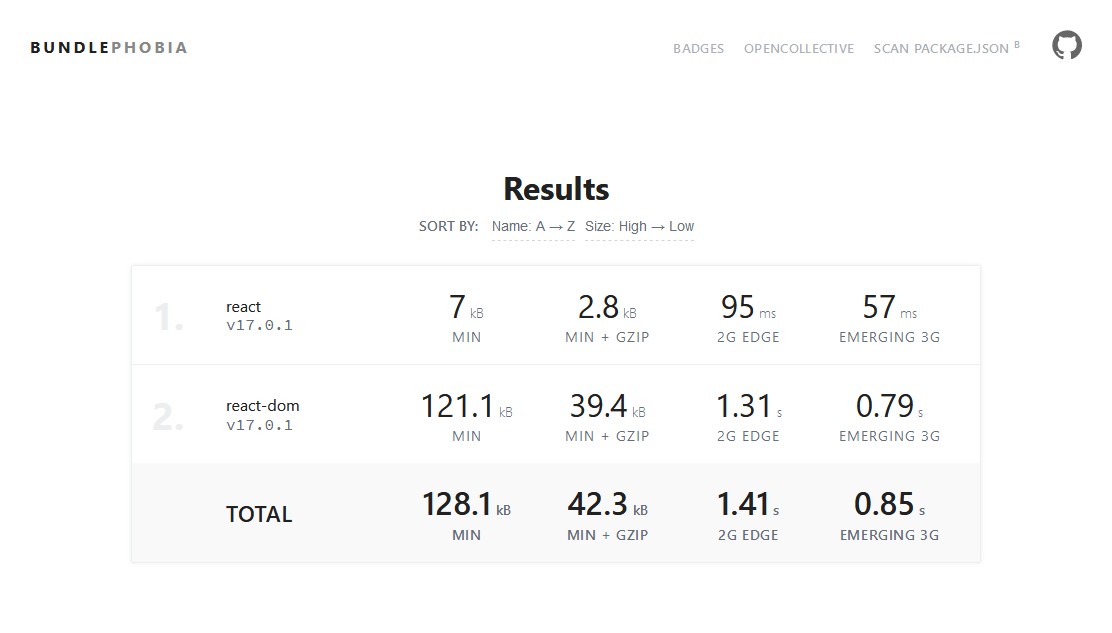
Afin de confirmer cette information et avoir des données à jour, j'ai simplement créé un nouveau projet react vide avec la commande "npx create-react-app [NAME]" et j'ai pu analyser la taille des dépendances en envoyant directement le fichier "package.json" sur Bundlephobia :

Résultat, la vraie taille du framework Javascript React "complet" dans un environnement web (minifié+gzip) est de 42.3Ko.
Le but de cet article est de vous faire comprendre qu'il faut toujours vérifier ces sources d'informations et les recouper, l'erreur est humaine mais il faut faire son possible pour ne pas la propager !
Aucun commentaire pour l'instant