5 polices d'écriture spéciales pour la programmation
Vous cherchez une nouvelle police d'écriture pour votre éditeur de code ? Voilà une liste de ressources qui vous aidera à vous décider !

Article publié le 18/07/2023, dernière mise à jour le 19/09/2023
Saviez-vous qu'il existe des polices d'écriture pensées, réfléchies et designées pour le code ?
En réalité, lorsque ces polices d'écritures possèdent quelques caractéristiques bien particulières, elles rendent la programmation beaucoup plus douce aux yeux !
Voici quelques-unes de ces caractéristiques
Monospace
Une police "monospace" (ou "à chasse fixe" en français) signifie que chaque caractère d'écriture aura exactement la même largeur (chiffres, lettres, poncutation, espaces, etc...)
C'est l'une des caractéristiques incontournables pour être utile dans un éditeur de code !
Ligatures
Une ligature, c'est lorsque plusieurs symboles d'écriture sont fusionnés entre eux pour donner un troisème symbole, souvent car il a une signification précise.
En français, la ligature la plus courante est "œ" formée de "o" et "e"
Dans le code, on croise certaines polices ayant des ligatures transformant les "!=" en "≠" par exemple !
Variantes de caractères (Zéro pointé, i, j, apostrophes)
Les variantes de caractères permettent d'augmenter la rapidité de lecture et d'améliorer la compréhension du code, notamment pour éviter les erreurs.
Cela concerne notamment les signes qui sont très proches les uns des autres, notamment :
- Le zéro "0" qui peut être écrit avec un point ou une barre au milieu pour éviter de le confondre avec un "o" majuscule
- le "i" et le "j" bien différenciés
- les guillemets simples ' et guillemets doubles " qui se ressemblent très souvent
C'est grâce à toutes ces variantes qu'une police d'écriture va rendre un code plus lisible ou non, dont voici 5 exemples très utiles !
Polices gratuites (4)
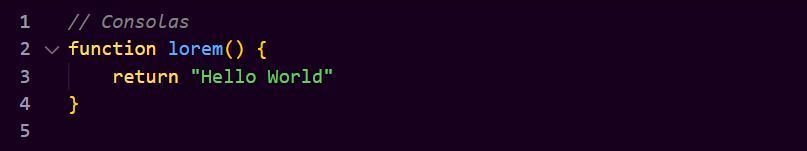
Microsoft Consolas

IBM Plex Mono
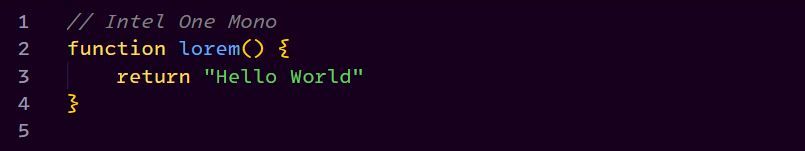
Intel One Mono

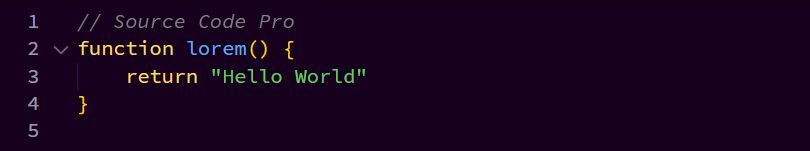
Adobe Source Code Pro

Polices premium (1)
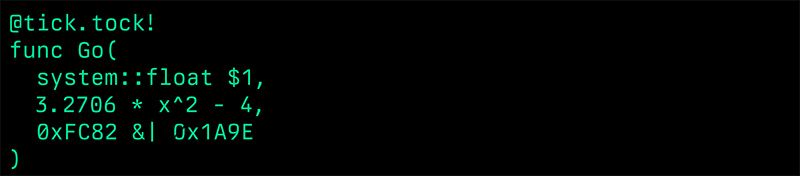
Berkeley Mono
Lien : https://berkeleygraphics.com/typefaces/berkeley-mono/

Aucun commentaire pour l'instant