Tutoriel - Créer une carte de crédit responsive en HTML/CSS
Découvrez des notions de CSS en reproduisant cette carte de crédit au travers d'un tutoriel détaillé.

Article publié le 18/06/2021, dernière mise à jour le 19/09/2023
Voici un petit tutoriel assez simple pour améliorer sa maitrise d'HTML/CSS dans lequel je vous invite à reproduire une carte de crédit responsive et animée.
À noter que le tutoriel ne suit pas le principe DRY (Don't Repeat Yourself) pour garder des blocs de code clairs et détachables les uns des autres.
Vous trouverez tout le code nécessaire dans l'article, mais je vous invite à récupérer tout le projet directement sur GitHub dans lequel vous trouverez les images ainsi que toutes les étapes, découpées fichier par fichier.
Et une démo du rendu final juste ici : https://nicolasbrondin.github.io/tutorial-css-credit-card/
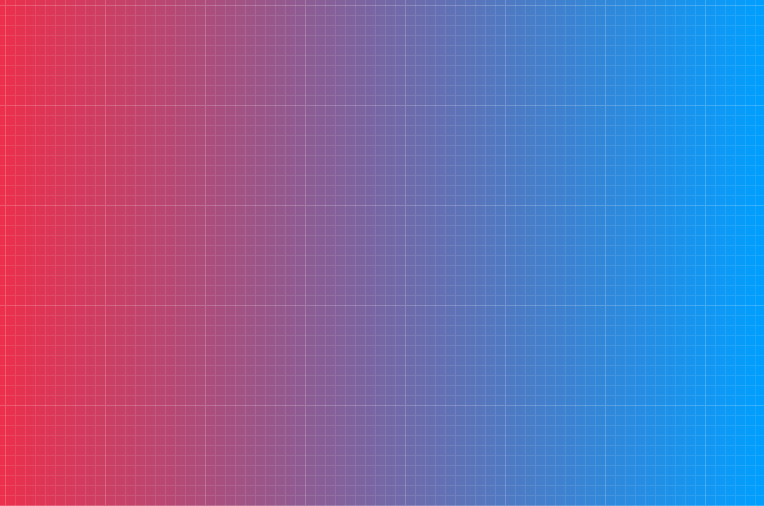
Étape 0 : Le fond

Faire un fond un peu travaillé comme celui-ci ne demande pas des connaissances énorme et vous pouvez aller chercher un dégradé que vous appliquez à votre document html ainsi qu'un motif que vous appliquez au corps de votre page.
Personnellement j'ai utilisé Hero Pattern pour le motif et UI Gradient pour le dégradé.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Tutorial - Credit Card</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='./css/main.css'>
</head>
<body>
</body>
</html>
CSS
html {
background: #009FFF; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #ec2F4B, #009FFF); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #ec2F4B, #009FFF); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
body {
width: 100vw;
height: 100vh;
background-image: url('../img/graph-paper.svg');
background-repeat: repeat;
padding: 20px;
box-sizing: border-box;
margin: 0;
}
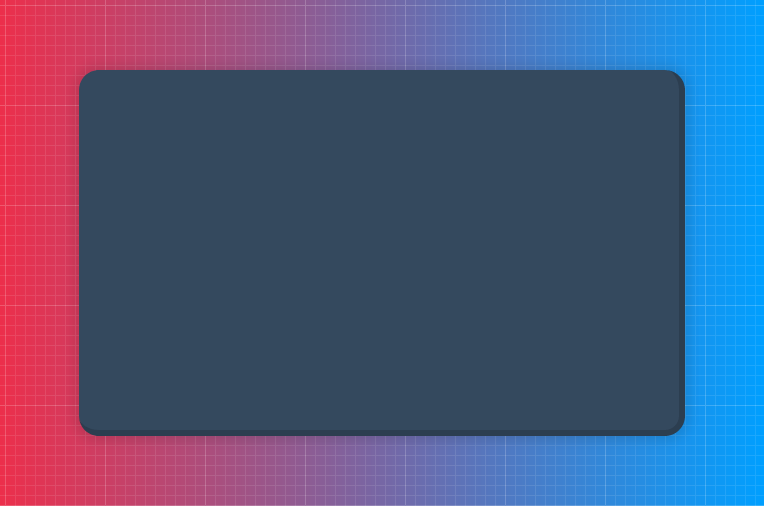
Étape 1 : La forme de la carte

Deux techniques intéressantes ici : l'utilisation de flex-box pour centrer facilement notre carte, ainsi que l'utilisation du padding-top en pourcentage pour garder toujours le même ratio sur notre carte.
Lorsque vous appliquez une taille en pourcentage à un padding-top, la taille sera calculée en fonction de la largeur de l'élément et non de sa hauteur, voilà pourquoi cela permet de garder un ratio facilement.
HTML
<div class="card-container">
<div class="card">
</div>
</div>
body {
...
display: flex;
justify-content: center;
align-items: center;
}
.card-container {
background: #34495e;
border-radius: 20px;
width: 100%;
max-width: 600px;
position: relative;
box-shadow: 0px 0px 10px 5px rgba(0,0,0,0.1);
border-bottom: 6px solid #2c3e50;
border-right: 6px solid #2c3e50;
}
.card {
position: relative;
padding-top: 60%;
overflow: hidden;
}
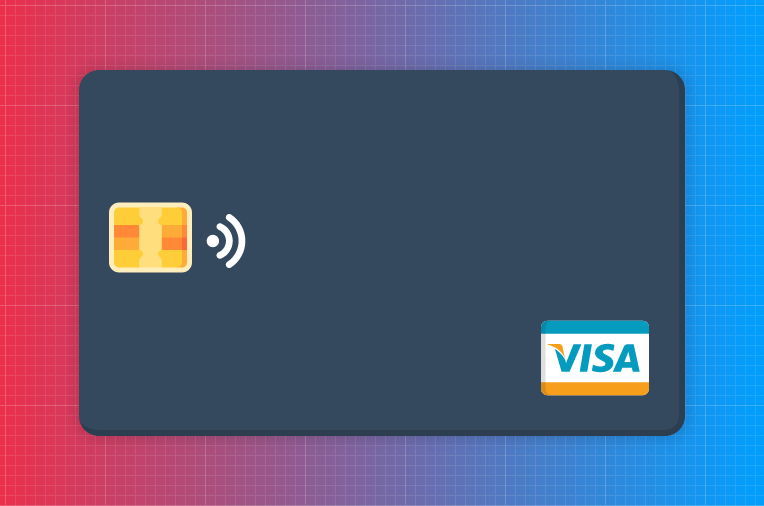
Étape 2 : Les images

Rien de complexe dans cette étape : Ajout, redimensionnement et positionnement des images avec des valeurs en pourcentage pour préparer le responsive.
HTML
<img class="chip" src="./img/chip.svg"/>
<img class="contactless" src="./img/wifi-signal.svg"/>
<img class="visa"src="./img/visa.svg"/>
CSS
.chip {
position: absolute;
top: 35%;
left: 5%;
height: 23%;
}
.contactless {
position: absolute;
top: 40%;
left: 20%;
height: 15%;
transform: rotate(90deg);
}
.visa {
position: absolute;
bottom: 5%;
right: 5%;
height: 30%;
}
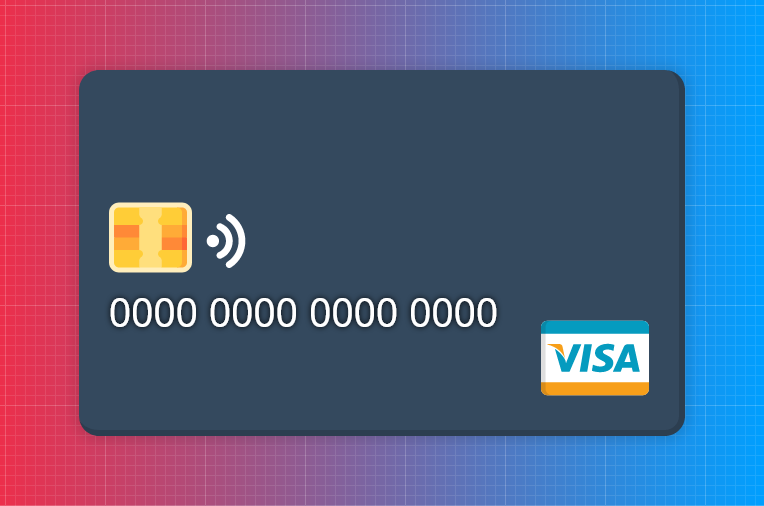
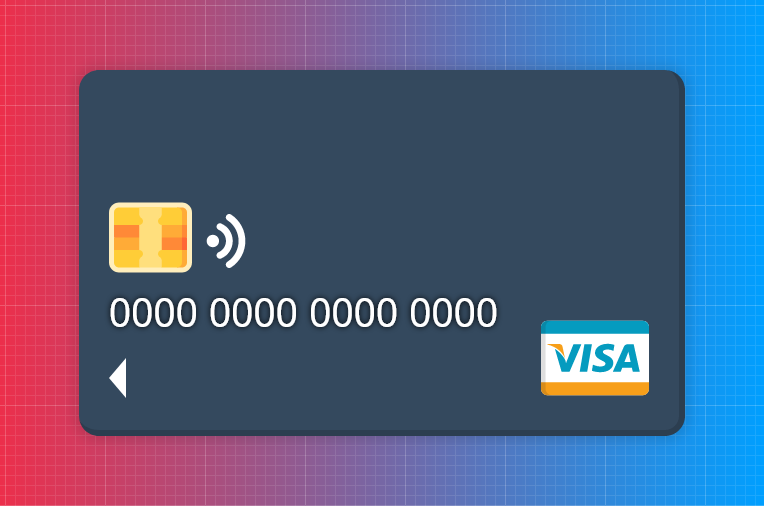
Étape 3 : Les 16 chiffres

Ici l'utilisation de la propriété "text-shadow" permet de faire ressortir le texte et de donner un effet de volume, comme sur une vraie carte de crédit.
HTML
<p class="card-number">0000 0000 0000 0000</p>
CSS
.card-number {
position: absolute;
top: 50%;
left: 5%;
font-size: 2.5rem;
font-family: sans-serif;
color: white;
text-shadow: 0px 0px 5px black;
}
Étape 4 : La flèche

Pourquoi aller chercher une icône lorsque l'on peut directement dessiner un triangle en CSS en utilisant la technique des bordures ?
Notez qu'il existe aussi des générateurs pour créer ces fameux triangles en CSS si vous désirez aller plus vite.
HTML
<div class="arrow"></div>
CSS
.arrow {
position: absolute;
top: 80%;
left: 5%;
width: 0;
height: 0;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-right:17px solid white;
}
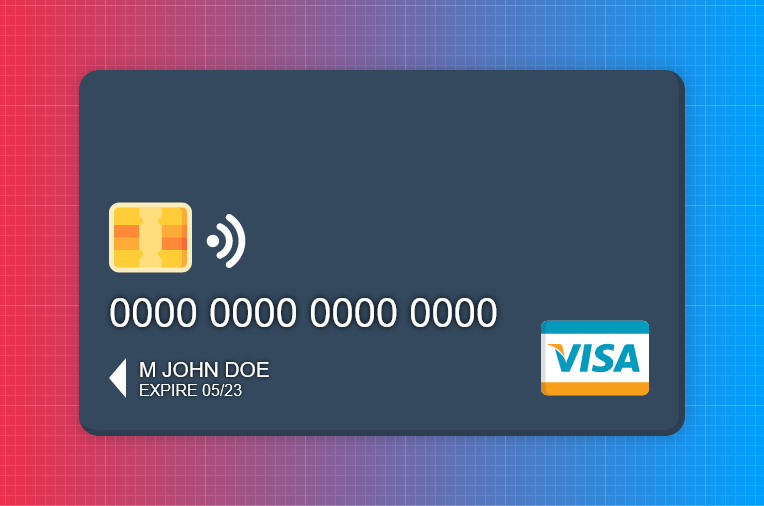
Étape 5 : Les informations supplémentaires

Ici on utilise la propriété "text-transform" avec la valeur "uppercase" afin de passer en lettre capitales l'entièreté du texte, directement dans le CSS, c'est très pratique !
HTML
<p class="card-name">M John Doe</p>
<p class="card-expire">Expire 05/23</p>
CSS
.card-name, .card-expire {
position: absolute;
left: 10%;
font-family: sans-serif;
color: white;
text-transform: uppercase;
text-shadow: 0px 0px 3px black;
}
.card-name {
top: 74%;
font-size: 1.3rem;
}
.card-expire {
top: 82%;
font-size: 1rem;
}
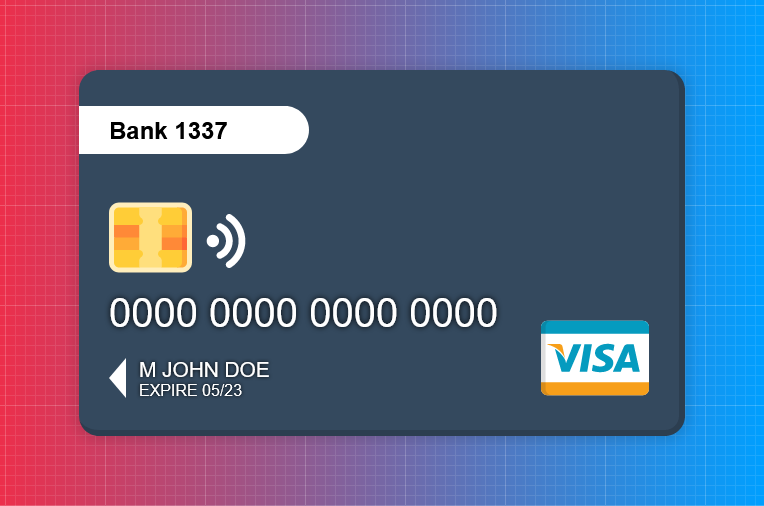
Étape 6 : La banque

Passer l'affichage d'un texte de "inline" à "inline-block" induit que le texte ne prendra que la place dont il a besoin, sans s'étendre à l'infini en horizontal.
HTML
<p class="bank-name">Bank 1337</p>
CSS
.bank-name {
margin: 0;
display: inline-block;
padding: 10px 20px;
padding-left: 5%;
position: absolute;
top: 10%;
left: 0;
font-size: 1.5rem;
font-family: sans-serif;
color: black;
font-weight: bold;
background-color: white;
min-width: 30%;
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
}
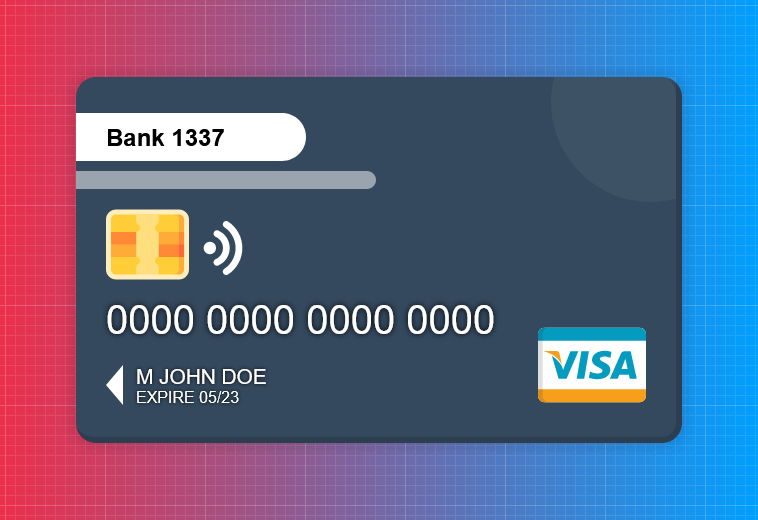
Étape 7 : Les décorations

L'idéal lorsque vous voulez dessiner quelque chose qui n'apporte aucune sémantique à votre page, c'est d'utiliser les pseudo-elements "::before" et "::after".
Ces derniers sont des éléments "virtuels", qui n'existent que si vous les déclarez en CSS, ils seront alors rattachés à votre élément de départ (dans cet exemple c'est la carte)
CSS
.card::before {
content: "";
position: absolute;
display: inline-block;
background-color: white;
width: 50%;
height: 5%;
left: 0;
top: 26%;
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
opacity: 0.5;
}
.card::after {
content: "";
position: absolute;
display: block;
background-color: white;
width: 200px;
height: 200px;
right: -75px;
top:-75px;
border-radius: 50%;
opacity: 0.05;
}
Étape 8 : L'animation
Une méthode très simple pour animer un élément est de modifier certains de ces attributs lors d'un évènement (par exemple :hover) et d'appliquer une animation de transition sur l'élément au global.
Ici on joue sur le zoom, la rotation et le box-shadow pour donner un effet de lévitation.
CSS
.card-container {
...
transition: 0.5s transform, 0.5s box-shadow;
}
.card-container:hover {
transform: scale(1.1) rotate(3deg);
box-shadow: 10px 10px 10px 5px rgba(0,0,0,0.3);
}
Étape 9 : Le responsive
La majorité de notre design est quasiment responsive, mais quelques éléments (notamment les textes) ont besoin d'un coup de pouce pour les plus petites tailles d'écran.
Comme nous avons utilisé des tailles en rem, nous pouvons simplement faire varier la taille de toutes les polices en modifiant cette de l'élément :root, comme ci-dessous :
CSS
@media screen and (max-width: 580px){
:root {
font-size: 12px;
}
.bank-name {
padding: 8px 15px;
}
.arrow {
border-top: 18px solid transparent;
border-bottom: 18px solid transparent;
border-right:15px solid white;
}
}
@media screen and (max-width: 460px){
:root {
font-size: 10px;
}
.bank-name {
padding: 5px 12px;
}
.arrow {
border-top: 13px solid transparent;
border-bottom: 13px solid transparent;
border-right:11px solid white;
}
}
@media screen and (max-width: 360px){
:root {
font-size: 8px;
}
.card-container {
border-bottom: 3px solid #2c3e50;
border-right: 3px solid #2c3e50;
}
.bank-name {
padding: 3px 8px;
}
.arrow {
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right:8px solid white;
}
}
Félicitations, vous venez de re-créer de A à Z un design de carte de crédit entièrement en CSS, en ayant au passage appris l'utilisation de quelques attributs nouveaux !
J'espère que ce tutoriel vous aura été utile, et à bientôt sur le blog !
Aucun commentaire pour l'instant