Un outil pour automatiser les screenshots de sites web
Un nom de domaine, une liste de routes et Peek se charge du reste !

Article publié le 15/01/2021, dernière mise à jour le 19/09/2023
L'une des dernières étapes lorsque je publie un site ou une application sur le web, c'est d'ajouter les balises OpenGraph afin d'avoir de jolis partages sur les réseaux sociaux pour mes clients et maximiser le succès des liens vers le site.
Si tu ne connais pas bien OpenGraph, j'ai écrit un article dessus que je t'invite à lire !
Il est indispensable d'avoir un visuel attaché au lien partagé, sinon le rendu des publications est vraiment terne et n'incite pas à cliquer dessus. Parfois des visuels sont préparés exprès pour le site avec l'équipe design et social média, mais pour les projets les plus modestes, un simple screenshot de chaque page suffit.
Le problème est que l'opération peut-être chronophage quand le site en question est composé de dizaines de pages et qu'il faut prendre toutes les captures d'écran, de les ajouter dans les ressources du site puis de les assigner à chaque page.
Alors j'ai créé un petit outil pour me faciliter la tâche et automatiser une partie du processus, ça s'appelle Peek !
C'est quoi Peek ?
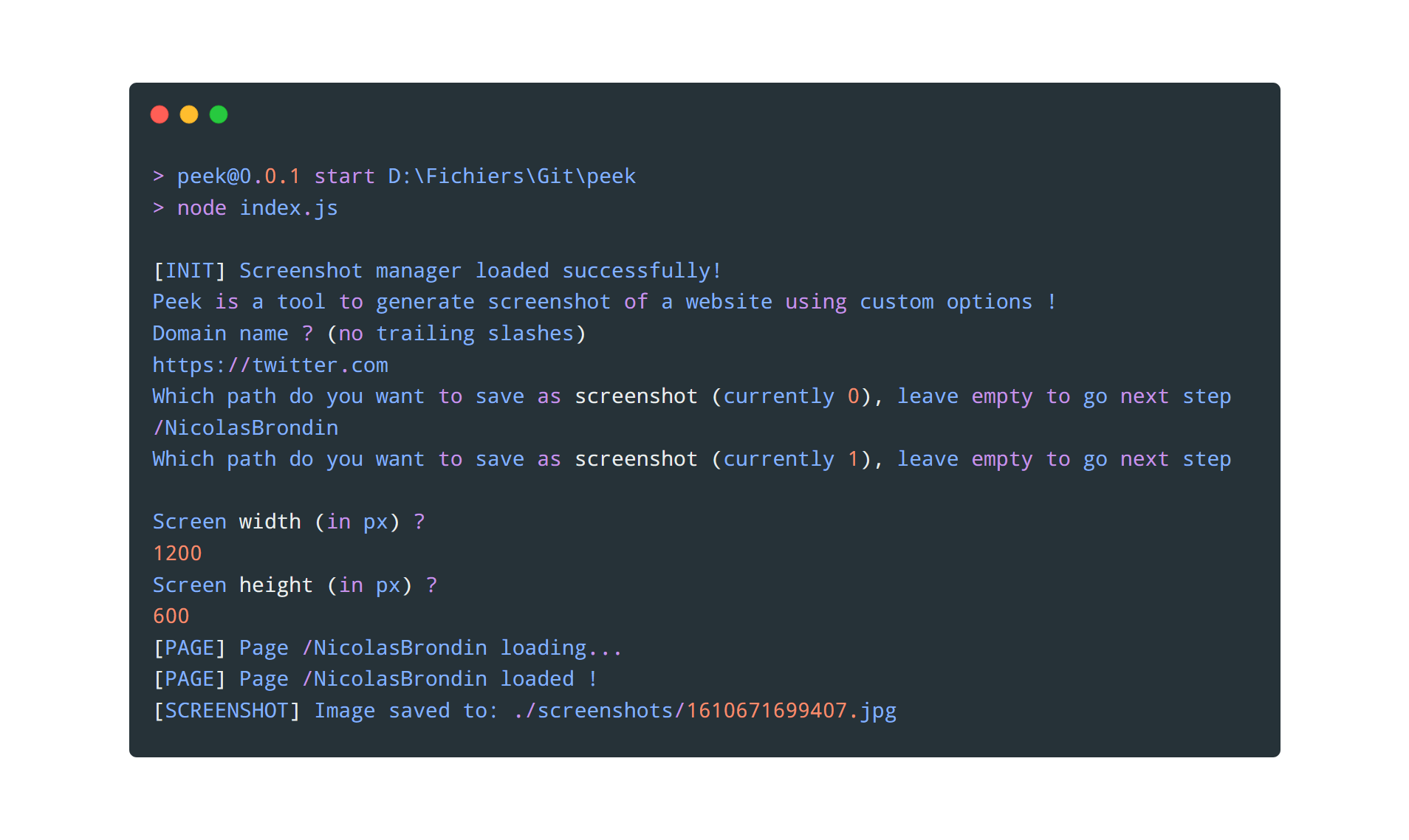
Peek est un petit utilitaire écrit sous NodeJS et utilisant la puissante de Puppeteer pour automatiser la prise de screenshot d'un site web (ou d'une application) à partir de quelques informations de base :
- Un nom de domaine (même localhost)
- Une liste de routes (comme /contact, /team, etc...)
- Une résolution (hauteur et largeur)
Si vous ne savez pas ce qu'est Puppeteer, voilà un article sur le sujet.
Une fois toutes les informations fournies, Peek va charger chaque page indiquée, va prendre un screenshot dans la résolution désirée et l'enregistrer dans son dossier "screenshots", simple, efficace.

Actuellement le projet fonctionne sous la forme d'un CLI assez facile d'accès, mais je réfléchi à ajouter une interface plus user-friendly pour les personnes travaillant dans le marketing et les médias sociaux avec Electron par exemple !
Pour utiliser Peek, rien de plus simple, rendez-vous directement sur le projet Github et suivez les instructions !
Si vous avez des pistes d'amélioration, ou envie de contribuer, n'hésitez pas à rajouter des issues sur le dépôt du projet et à faire des pull-requests que j'examinerai dès que j'ai un moment.
Aucun commentaire pour l'instant