Un outil pour debugger vos webhooks en local
Plus besoin de déployer vos webhooks pour tester leur intégration grâce à ngrok !

Article publié le 14/03/2023, dernière mise à jour le 19/09/2023
Lorsque l'on développe un webhook, il est possible de simuler une requête HTTP pour le tester en local, mais cela ne permet pas de tester son fonctionnement et son intégration dans un environnement réel.
Dans cet article, je vais vous montrer pas à pas comment utiliser ngrok pour faire en sorte de debugger votre webhook en local.
ngrok est un utilitaire qui va vous permettre de créer un tunnel (http, tcp,...) entre votre machine locale et le service ngrok.io, et donc de rendre disponible publiquement un port de votre machine derrière un nom de domaine temporaire.
Votre API tourne donc en local, et dès que vous lancez ngrok, vous pouvez alors indiquer l'URL donnée pour le webhook que vous souhaitez débugger !
Voyons comment cela fonctionne, pas à pas :
Télécharger
Il suffit d'aller chercher l'exécutable qui correspond à votre système, directement proposé sur le site officiel : https://ngrok.com/download
Il n'y a pas d'installation, c'est un exécutable portable, que vous pouvez mettre n'importe où dans votre système, même si personnellement je lui ai donné une place dans "Program Files".
Créer un compte (gratuit)
Une fois installé, vous allez devoir créer un compte gratuit sur ngrok.com, car pour vous fournir un nom de domaine temporaire, le service doit vous fournir une clé d'API.
Tout est gratuit, et se fait en quelques secondes !
Exécuter ngrok
Une fois que votre compte est créé, vous allez pouvoir lancer l'exécutable que vous venez de télécharger, et vous devriez avoir une liste de commandes comme ci-dessous :
Il va ensuite falloir ajouter la clé d'API qui vous a été fournie après votre inscription. Vous devriez l'avoir directement sur l'écran d'accueil, et vous devrez l'ajouter avec la commande suivante :
ngrok config add-authtoken <token>
Attention à bien exécuter cette commande à l'intérieur du terminal ngrok, et pas dans un terminal à côté !
Créer un tunnel
Pour créer un tunnel, il vous suffira d'utiliser la commande "http", et d'indiquer votre numéro de port sur lequel tourne votre API locale, comme ceci :
ngrok http 1337

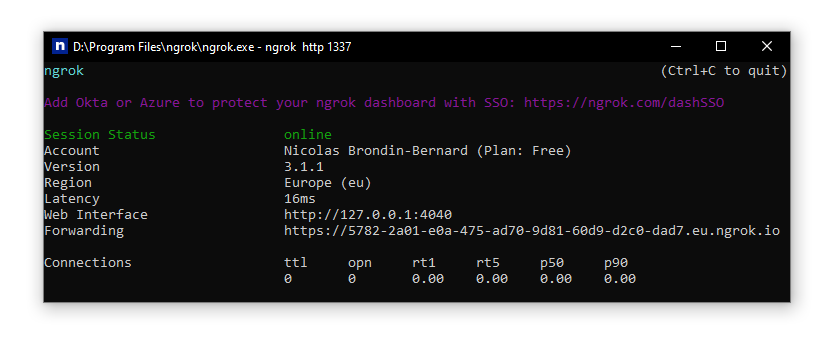
Et voilà, ngrok a créé une liaison entre votre machine et une URL publique, indiquée par "Forwarding".
Attention, si vous redémarrez ngrok, l'url aura forcément changé, et vous devrez l'indiquer à nouveau dans votre service de webhook !
Et comme vous pouvez le voir sur la capture d'écran ci-dessus, il y a même une interface web locale sur laquelle vous pouvez voir toutes les requêtes entrantes !
Aucun commentaire pour l'instant