Vérifier la compatibilité navigateurs d'une propriété CSS ou d'un élément HTML
Connaissez-vous le site "Can I use" ?

Article publié le 13/11/2020, dernière mise à jour le 22/10/2024
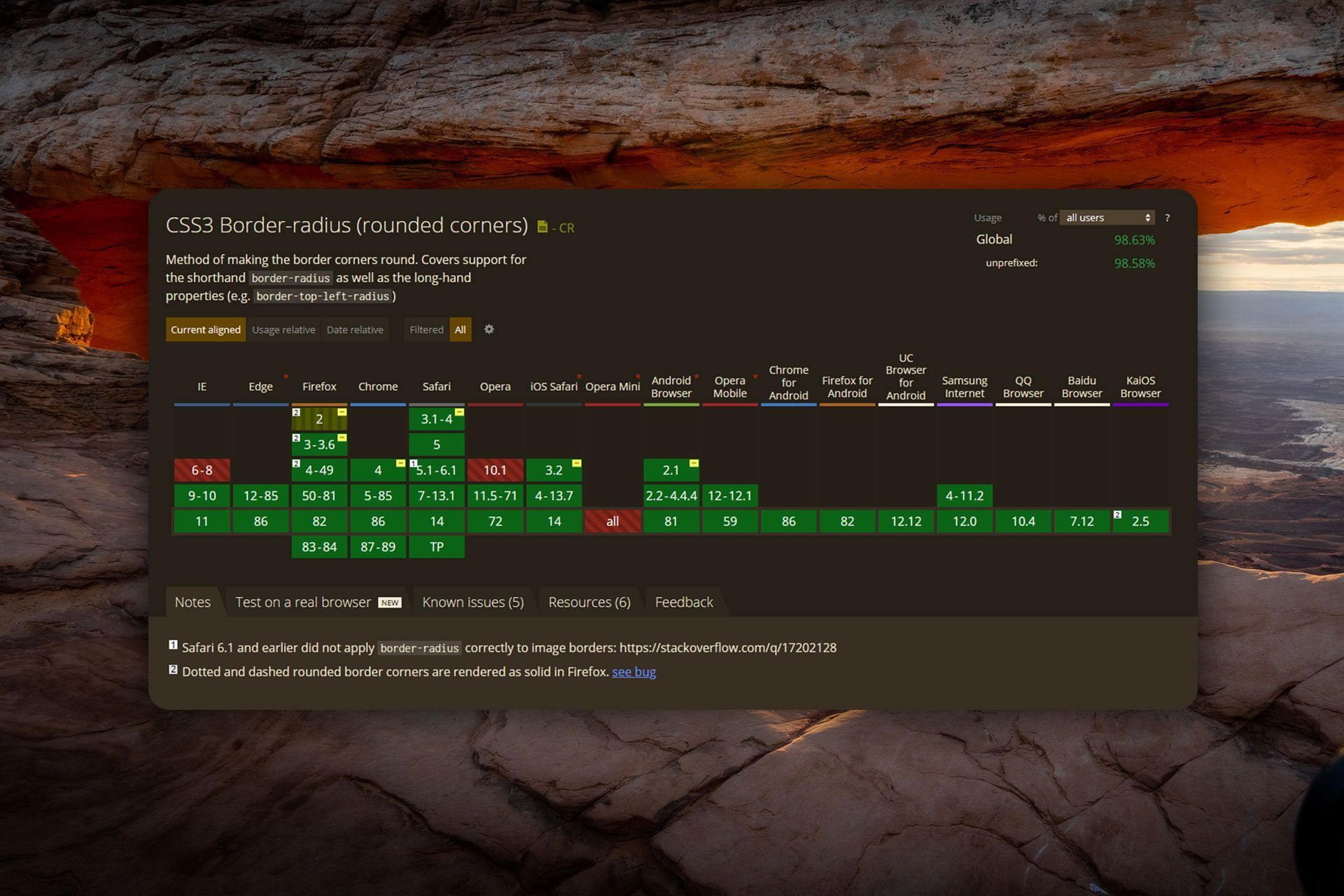
Dans mon article précédent "CSS : Tronquer un texte trop long avec text-overflow", je me suis retrouvé à poster un screenshot d'un site de référence pour vérifier la compatibilité de la propriété text-overflow, sans réellement aborder le site en question.
Je rétablis donc l'ordre aujourd'hui en vous parlant de https://caniuse.com
Qu'est-ce que c'est ?
"Can I use" est tout simplement un site qui renseigne pour chaque propriété CSS et chaque élément HTML la liste de toutes les versions de navigateurs compatibles, avec plusieurs niveaux de compatibilité possibles : complète, partielle ou non-supportée.
Certaines fonctionnalités de Javascript sont même présentes, mais moins utile car en Javascript il est possible de transpiler son code pour le rendre compatible avec d'anciens navigateurs, ce qui n'est pas possible en CSS (en tout cas pas pour le même rendu).
Comment ça marche ?
Il suffit de vous rendre sur le site https://caniuse.com et d'utiliser la barre de recherche pour trouver l'élément qui vous intéresse comme dans l'exemple ci-dessous :

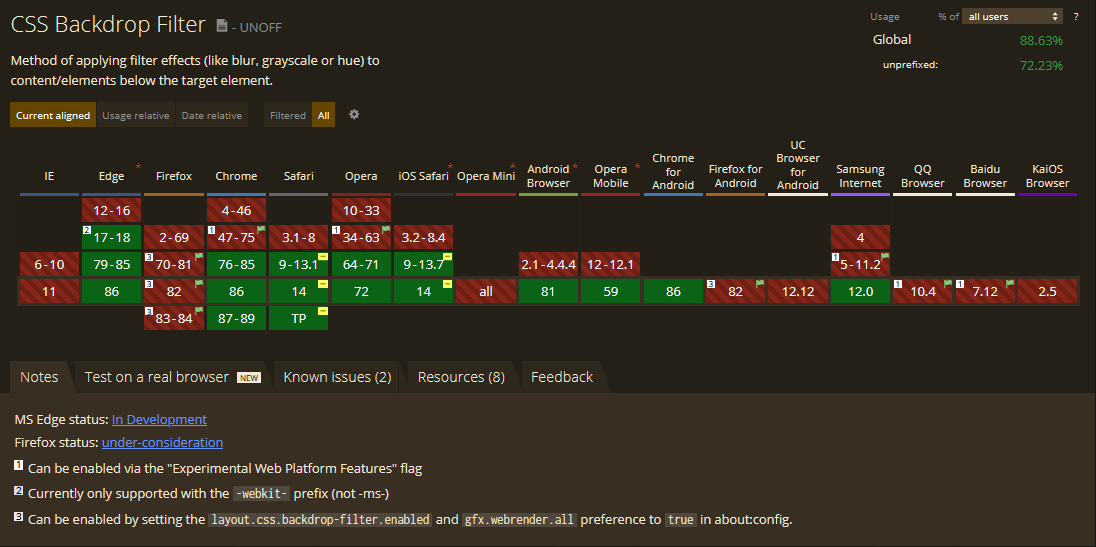
Le site vous proposera une liste de cartes comme celle-ci dessous avec toutes les infos nécessaires pour que vous puissiez prendre la décision, si oui ou non, vous souhaitez quand même utiliser l'élément ou la propriété en question.

En haut à droite vous pouvez voir la compatibilité globale de la propriété CSS qui est de 88.63%, ce qui est bien, mais pas suffisant si cette propriété a un enjeu critique dans la compréhension ou dans le design du site.
Pour une propriété critique je conseillerai d'opter uniquement pour des propriétés ayant 98% minimum de compatibilité, mais il peut y avoir des exceptions.
Si vous créez une application spéciale desktop, par exemple grâce à électron, alors vous tournerez sous le même moteur que Chrome, vous serez donc en mesure d'activer des fonctions qui ne sont présentes que dans ce dernier, sans avoir de problèmes de compatibilités.
Si vous ne connaissez pas Electron, je vous laisse consulter mon article "Electron, ou comment développer des applications desktop en Javascript"
En survolant l'une des version d'un navigateur, vous pourrez avoir plus d'informations, comme le taux d'utilisation global de cette version spécifique ou encore des notes sur la fonctionnalité (besoin de préfixe, problème de rendu, etc...)
Je vois souvent passer des merveilleuses propriétés CSS révolutionnaires sur les réseaux sociaux, mais mon premier réflexe c'est de vérifier leur compatibilité sur "Can I Use" et la plupart du temps, c'est du Chrome-only.
Vous aussi, ayez le réflexe caniuse.com !
Aucun commentaire pour l'instant